Airbnb - lottie - bodymovin 웹에서 사용해보기

airbnb 앱을 쓰다보면 곳곳에서 다양한 애니메이션을 볼 수 있다. 한 서비스에 애니메이션이 있으면 있을수록 자연스러운 사용성 유도, 사용자의 감성에도 메세지를 전할 수 있고, 서비스의 브랜드가 더 기억에 오래남고 강해진다고 생각한다.
모션을 좋아하는 성향과 모션이 줄 수 있는 위의 특징때문에 곳곳에 모션을 넣는 것을 좋아하는데, 그러던
중 airbnb의 lottie 서비스가 눈에 들어왔다. 예전부터 테스트만해보고 넣어보는 것을 시도했었는데,
react-native로 앱을 만드는 부분에 로딩애니메이션으로도 넣어보았지만 아직 웹에서는 넣어보지 않아서
이번 기회에 해당 블로그 header의 아바타에 움직임을 넣어보았다. (최근 antd 의
메인에서도 쓴걸 확인!)

장단점
- 작업을 다하고 든 생각은.. gif보다 경량화시킬 수 있을거라는 생각을 했지만, gif보다 3배나 파일이 컸다.
- 대신 svg로 이미지가 들어가기 때문에 벡터상태로 선명하게 들어간다. gif는 움직이는대신 화질이 떨어지는 단점이 있는데 이를 보안한다는 점에서 굉장한 장점.
- after effect를 좀 다뤄야한다는 .. 진입장벽이 있다.
간단 작업 순서
- after effect 로 작업하기
- after effect에 bodymovin 플러그인 설치
- 작업 후 최종 렌더링할 컴포넌트 => bodymovin 플러그인을 사용하여 렌더링
- 렌더링 옵션이 여러개가 있다. 본인의 프로젝트에 맞춰서 렌더링하면 됨.
- 렌더링 이후 export된 json파일, js파일을 html에 잘 임포트를 시키면 끝!
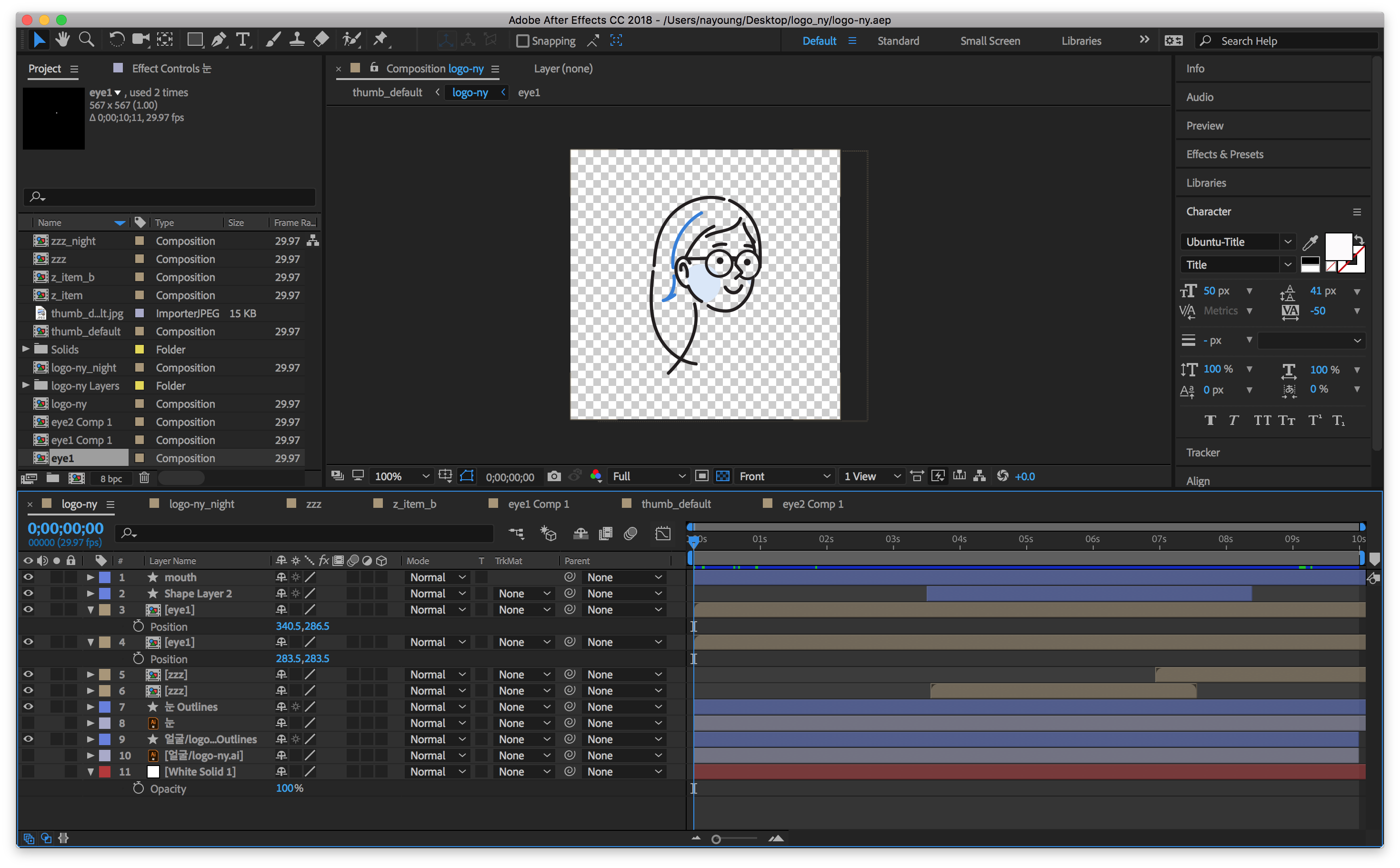
1. after effect로 작업하기
shape animation이나 여러가지 모션그래픽은 에프터이펙트로 작업합니다. bodymovin 플러그인을 사용하기 위해서는 after effect로 작업된 파일이 필요합니다.

작업할 때 알아야할 점 (버그)
- 레이어 그룹해제 : 일러스트레이터를 임포트할 때 해당 레이어 내부에 group되어있는 부분을 전부 단일 레이어로 만들어야합니다. (그룹이 모두 해제되어있는 상태여야함)
- 마스크는 레이어당 하나만 : 하나의 shape 레이어에서 마스크를 동시에 2개를 사용시 둘중 하나만 인식이 됩니다. (아직 로티의 버그인 듯) 로티에서 해결해줄때까지 ㅠ 우선은 마스크를 한 레이어당 하나만 사용하면서 모션을 잡으셔야합니다.
- 너무 많은 레이어와 긴 시간의 모션은 스크립트도 용량이 크게 나옵니다. 웬만하면 loop되는 애니메이션으로 작업하셔야 합니다.
2. after effect에 bodymovin 플러그인 설치
bodymovin이라는 플러그인을 설치하고 해당 플러그인을 사용하여 렌더링 해야합니다.
설치방법
- 에펙이 실행되고 있다면 닫으십시오.
- ZXP installer를 설치해야합니다. 설치경로
- bodymovin 확장프로그램을 설치합니다. 다운로드를 클릭하여 다운받으세요. 설치경로
- ZXP installer를 실행시킨후 3번에서 다운받은 bodymovin.zxp을 드래그하여 ZXP installer에 넣습니다. (에펙에 플러그인 설치완료)
- 에펙을 오픈한 후 “Window > Extensions”를 보시면 “Bodymovin”가 있는걸 확인할 수 있습니다.
참고 > http://airbnb.io/lottie/after-effects/bodymovin-installation.html
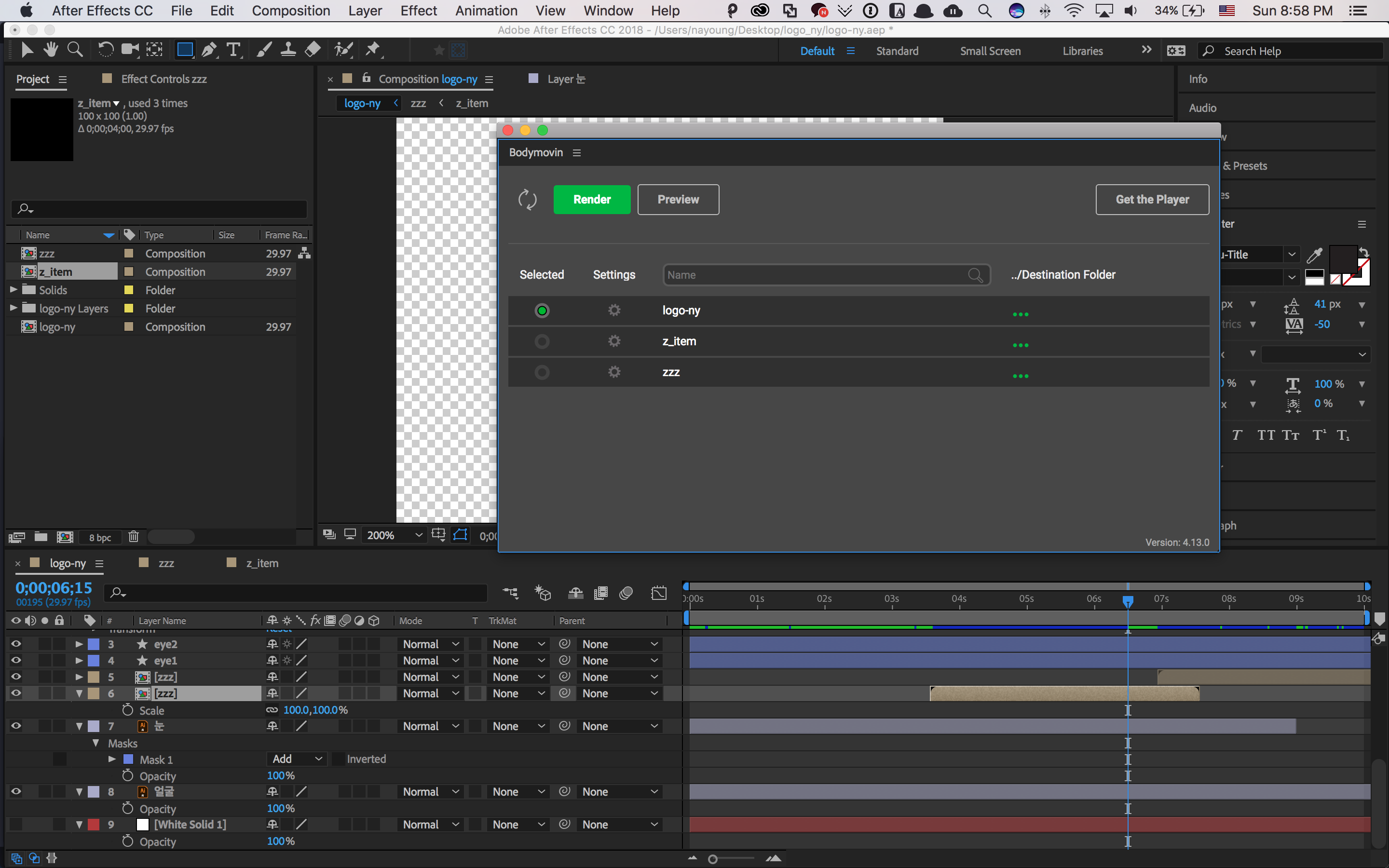
3. bodymovin으로 렌더링하기
https://www.youtube.com/watch?v=5XMUJdjI0L8&ab_channel=hernantorrisi
위의 방법대로 진행하면 오케이!

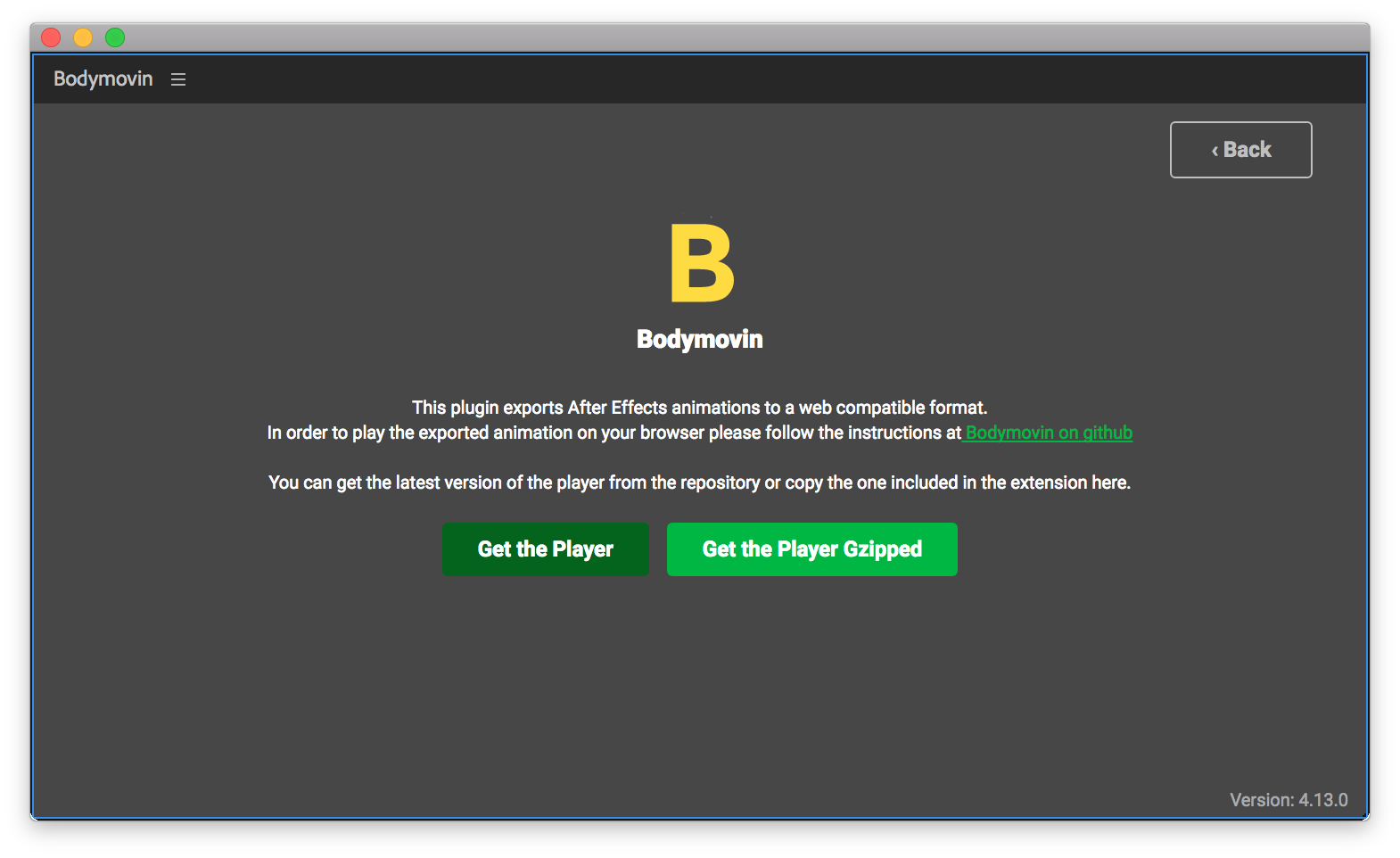
에펙에서 “Window > Extensions”의 “Bodymovin”를 오픈하면 위의 그림처럼 창이 하나 오픈됩니다. 우리가 필요한 파일은 json파일과 js파일입니다.
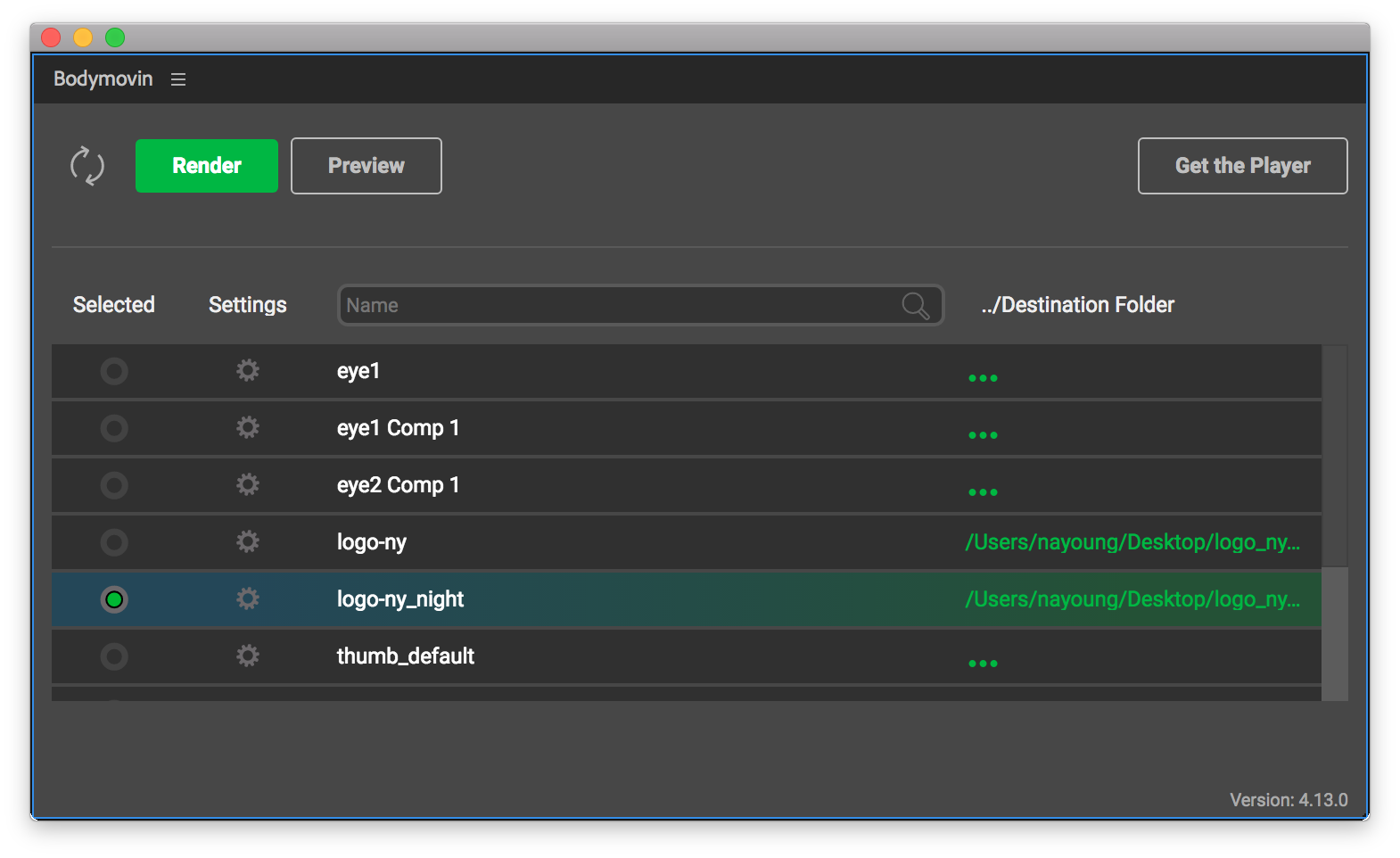
3-1. json파일로 렌더링하기
-
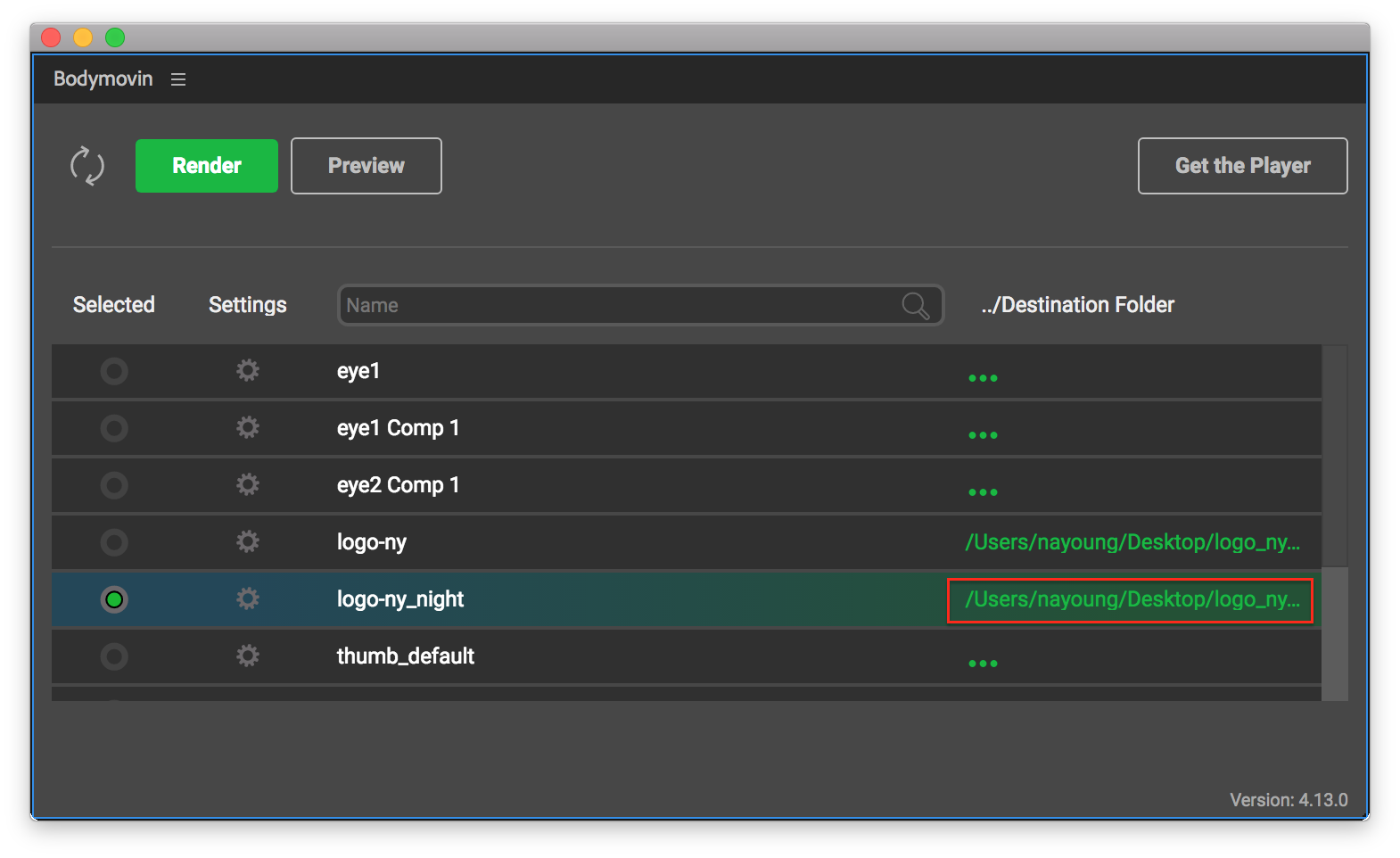
렌더링할 컴포넌트를 선택합니다.

-
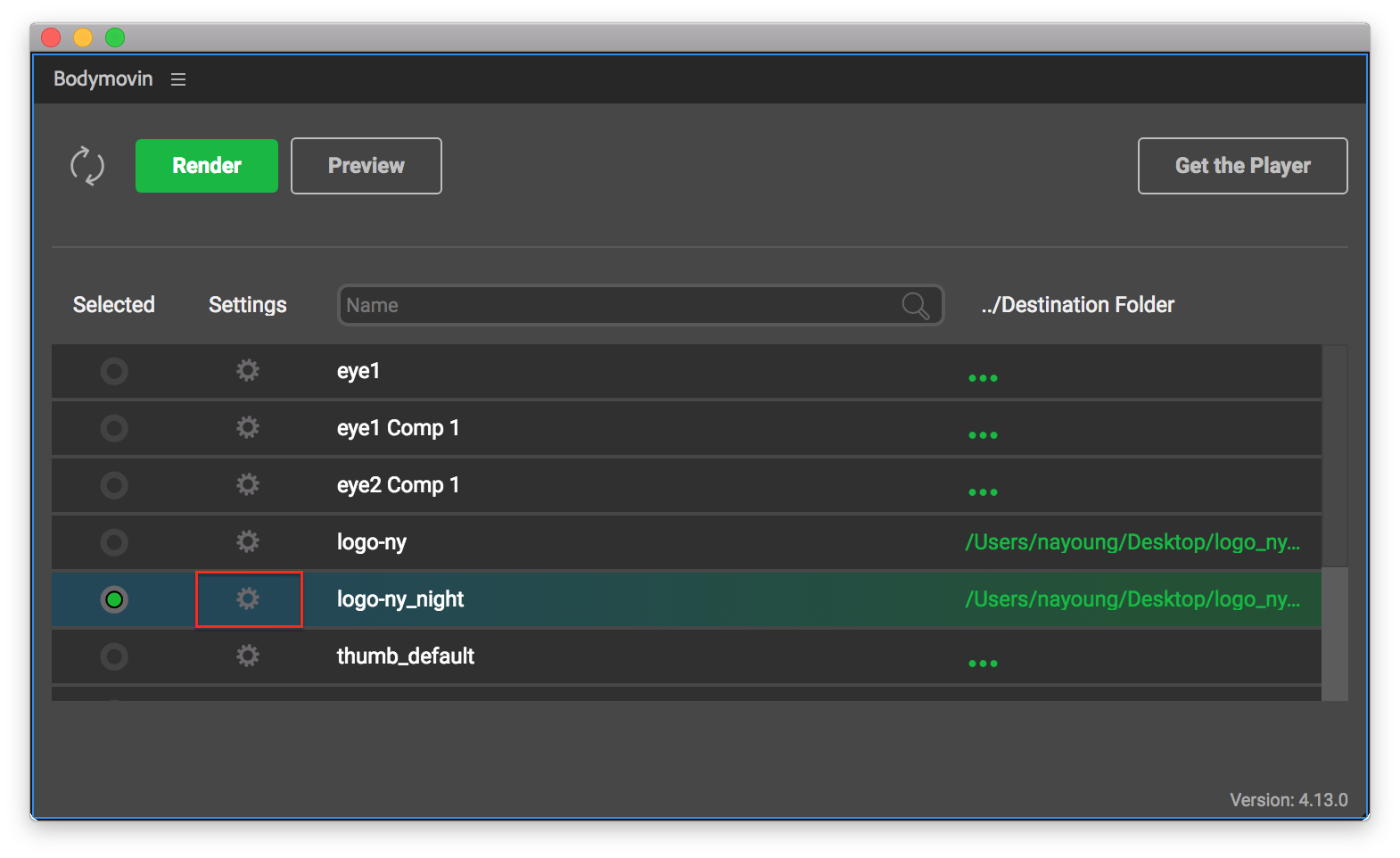
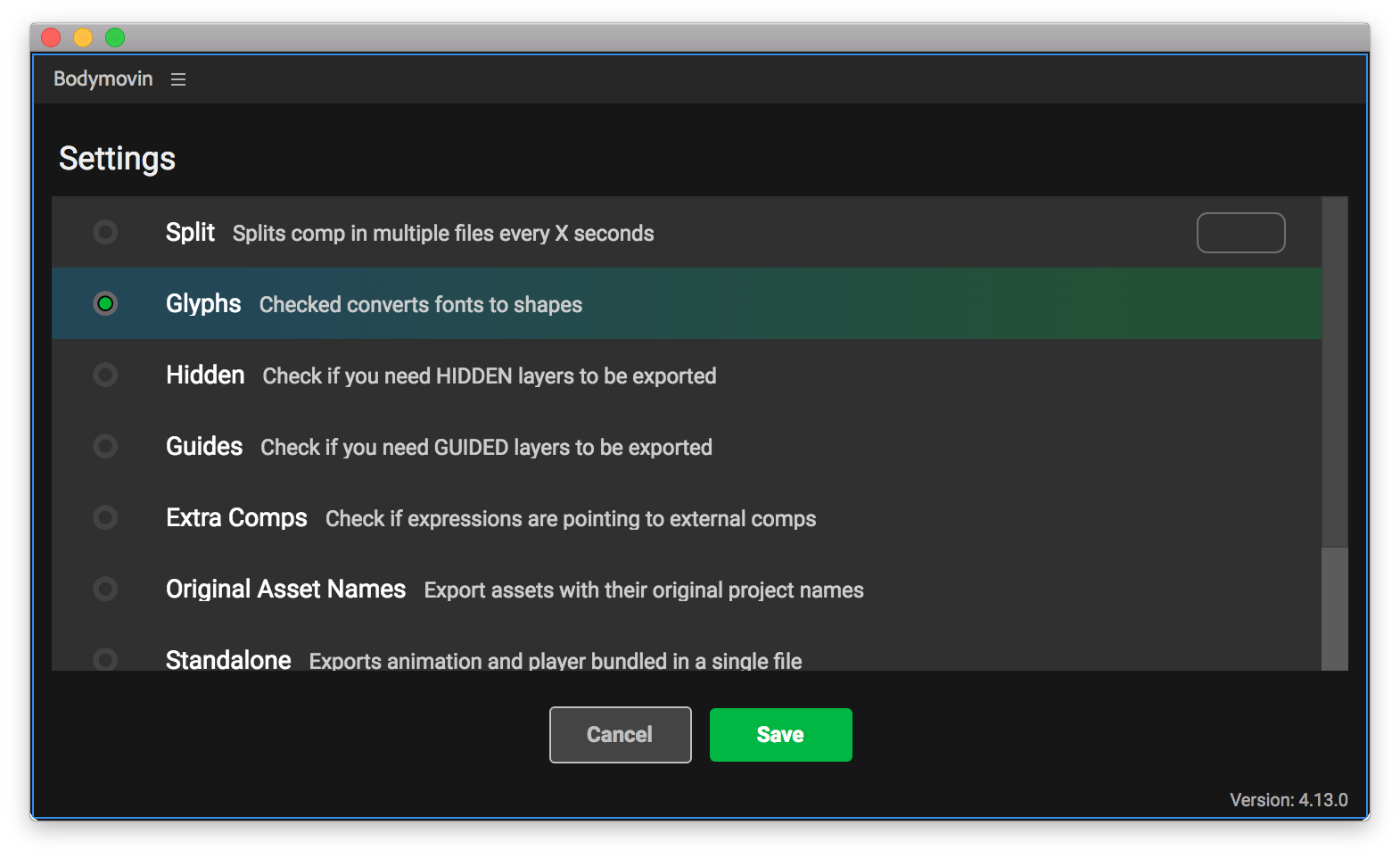
어떤 포맷으로 렌더링할지 settings에서 선택해야합니다.

-
옵션은 여러가지가 있는데, 다중선택이 가능합니다.

-
셋팅이 완료되면 경로를 지정합니다. => 어떤 포맷으로 렌덜이되는지 확인할 수 있습니다.

-
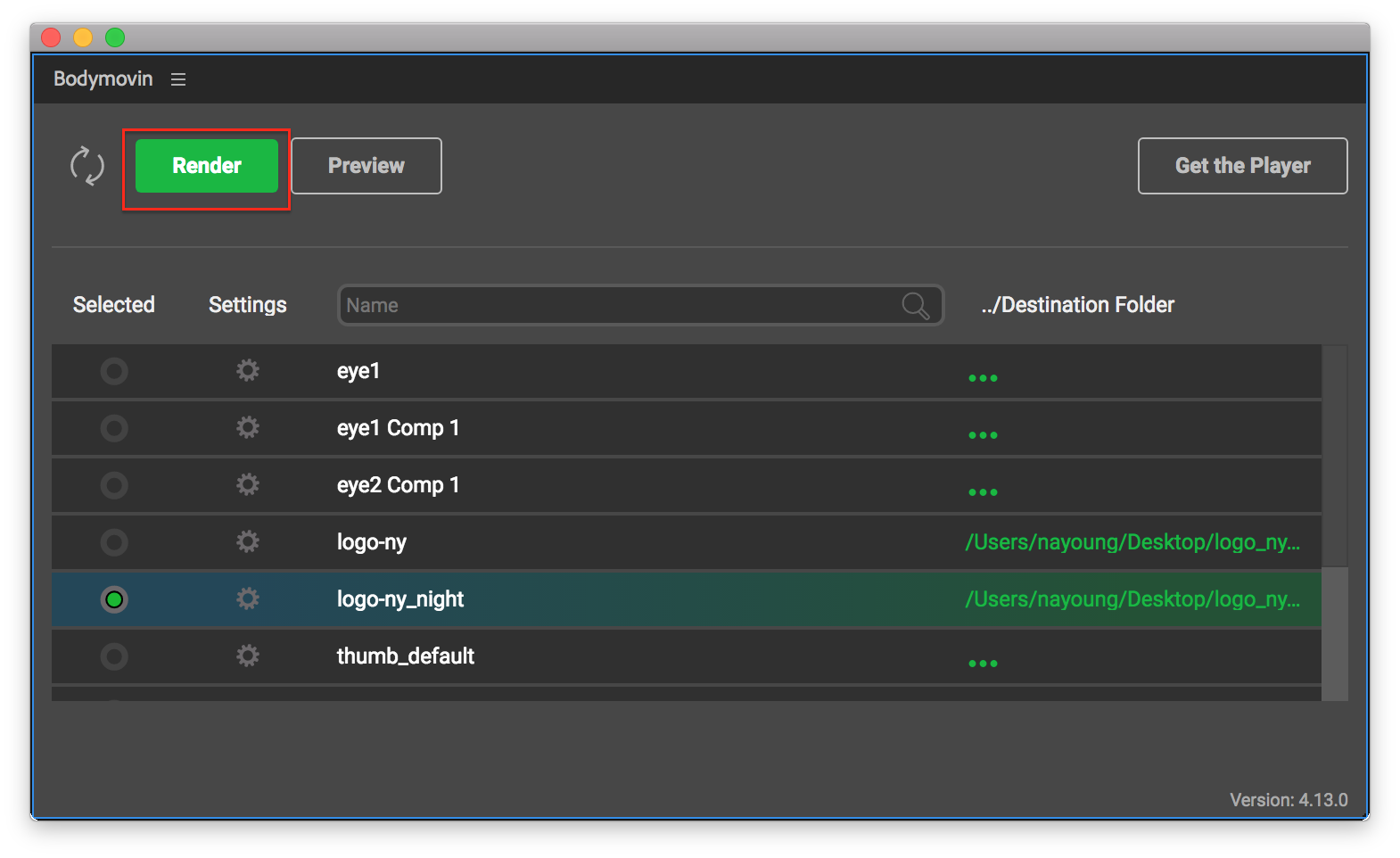
위의 렌더링버튼을 누르시면 렌더링 시작.

3-2. js파일로 렌더링하기
-
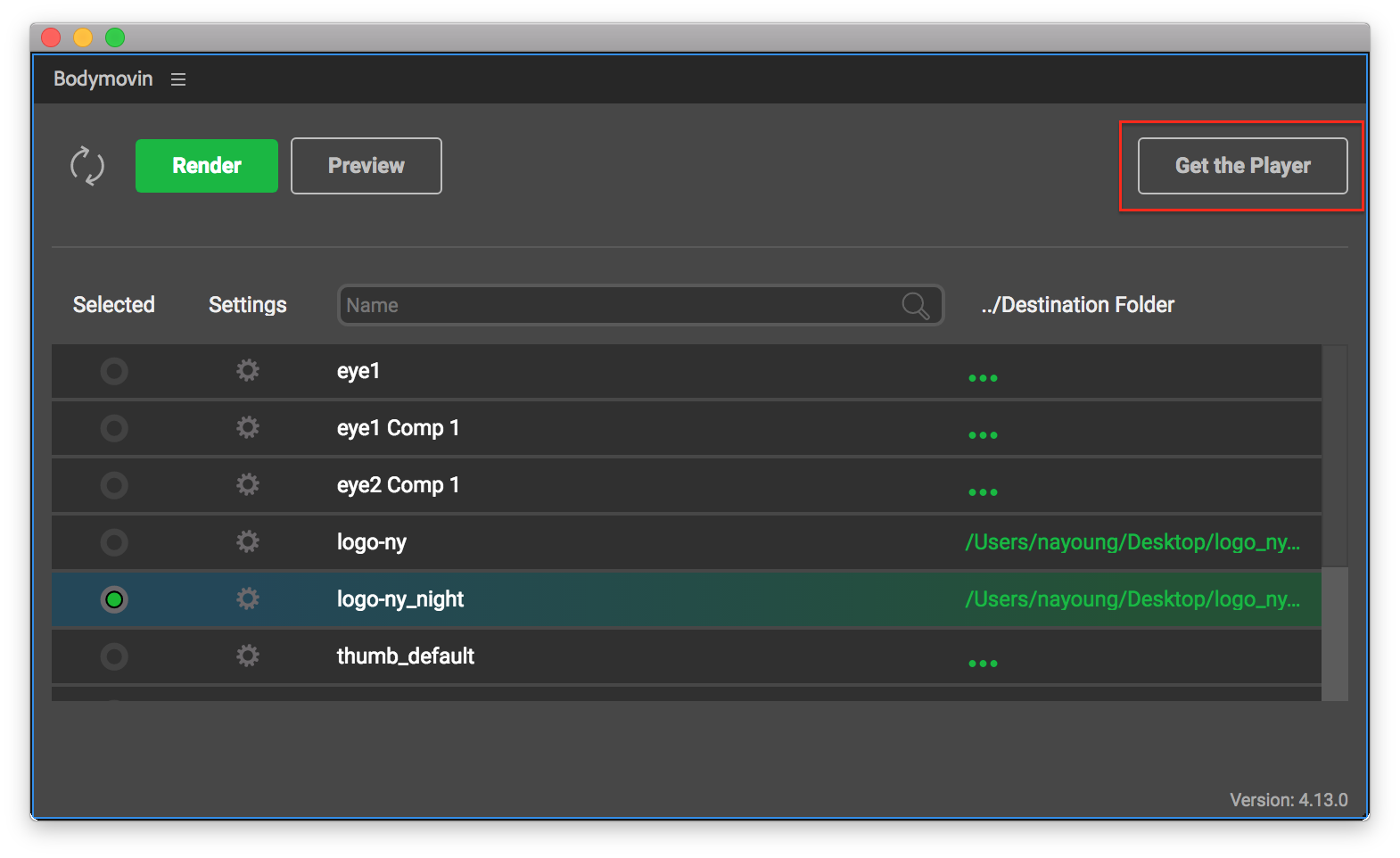
오른쪽 상단의 get the player를 선택합니다.

-
왼쪽의 get the player를 누르면 js파일을 받을 수 있습니다.

4. 렌더링 이후 export된 파일 프로젝트에 import시키기
hexo블로그에 셋팅할 경우 파일은 아래 경로로 옮깁니다. themes > hueman > source > js

필요한 파일
- bodymoivn.js
- data.json
셋팅방법은 https://codepen.io/airnan/project/editor/ZeNONO/의 구조를 참고하였습니다.
- js파일 로드하는 스크립트 코드 html에 추가.
- index.js파일에서 아래처럼 json파일을 불러오면 home이외의 메뉴에서는 로드되지 않습니다. (hexo의 generate방식때문)
<script>
var animation = bodymovin.loadAnimation({
container: document.getElementById('bm'),
renderer: 'svg',
loop: true,
autoplay: true,
path: 'logo_ny.json',
});
</script>해결방법 좋은 방법이라고는 생각되지 않으므로 피드백환영합니다.
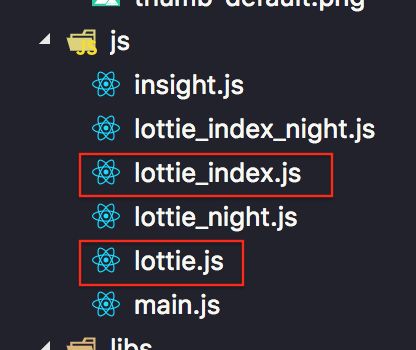
index.js의 경로를 아래처럼 수정 후,- js폴더에 json파일을 넣습니다.
json파일도 따로 로드합니다.
// lottie_index.js
var animation = bodymovin.loadAnimation({
container: document.getElementById('bm'),
renderer: 'svg',
loop: true,
autoplay: true,
path: '../../../../logo_ny.json',
});// scripts.ejs
<%- js('js/lottie') %>
<%- js('js/lottie_index') %>