Back to Posts
2018년 8월 23일
3/ 자바스크립트 데이터 타입과 연산자

📒 인사이드 자바스크립트 중 메모해야할 부분만 적었습니다.
목차
- 객체 프로퍼티 읽기/쓰기/갱신
- 객체 프로퍼티에 접근하는 방법
for in문 객체 프로퍼티 출럭- 객체 프로퍼티 삭제
delete
- 배열과 객체
- 배열과 객체의 유사점과 차이점
- 배열의 프로퍼티 동적생성
- 유사배열객체
1. 객체 프로퍼티 읽기/쓰기/갱신
1-1. 객체 프로퍼티에 접근하는 방법
- 대괄호 표기법
- 마침표 표기법
var foo = {
name: 'foo',
major: 'computer science',
};
// 객체 프로퍼티 읽기
console.log(foo.name); // foo
console.log(foo['name']); // foo
// 객체 프로퍼티 갱신
foo.major = 'electronics engineering';
console.log(foo.major);
console.log(foo['major']);
// 객체 프로퍼티 동적 생성
foo.age = 30;
console.log(foo.age);
// 대괄호 표기법만을 사용해야 할 경우
foo['full-name'] = 'foo bar';
console.log(foo['full-name']);
console.log(foo.full - name);
console.log(foo.full);
console.log(name);- 대괄호 표기법만 사용해야하는 경우
- 접근하려는 프로퍼티가 표현식이거나 예약어 일 경우.
1-2. for in문 객체 프로퍼티 출럭
for in 문을 사용하면 객체에 포함된 모든 프로퍼티에 대해 루프를 수행할 수 있다.
키 값을 출력할 수 있음
const foo = {
name: 'foo',
age: 30,
major: 'computer science',
};
const prop;
for (prop in foo) {
console.log(prop, foo[prop]);
// name foo
// age 30
// major 'computer science'
}1-3. 객체 프로퍼티 삭제 delete
delete foo.major;
console.log(foo.major); //undefined2. 배열과 객체
2-1. 배열과 객체의 유사점과 차이점
자바스크립트에서 배열 역시 객체인데, 배열과 일반객체와는 약간 차이가 있다.
//colorsArray 배열
const colorsArray = ['orange', 'yellow', 'green'];
console.log(colorsArray[0]); // orange
console.log(colorsArray[1]); // yellow
console.log(colorsArray[2]); // green
// colorsObj 객체
const colorsObj = {
0: 'orange',
1: 'yellow',
2: 'green',
};
console.log(colorsObj[0]); // orange
console.log(colorsObj[1]); // yellow
console.log(colorsObj[2]); // green- 대괄호 안에는 접근하려는 프로퍼티의 속성을 문자열 형태로 적어야 한다. 하지만 자바스크립트 엔진이 [] 연산자 내에 숫자가 사용될 경우, 해당 숫자를 자동으로 문자열 형태로 바꿔준다.
2-2. 배열의 프로퍼티 동적 생성
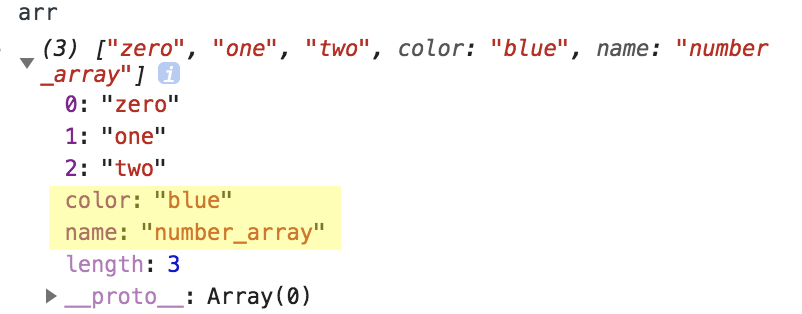
const arr = ['zero', 'one', 'two'];
arr.color = 'white';
arr.name = 'number_array';
신기하다!!
2-3. 유사배열객체 array like objects
일반 객체에 length라는 프로퍼티가 있으면 어떻게 될까? 자바스크립트에서는 length라는 프로퍼티를 갖고 있는 객체를 유사배열객체라고 한다.
apply()메서드를 사용하여 객체지만 표준 배열 메서드를 활용하는 것이 가능하다.
const arr = ['bar'];
const obj = { name: 'foo', length: 1 };
arr.push('baz');
console.log(arr); // ['bar', 'baz']
Array.prototype.push.apply(obj, ['baz']);Related
2019년 11월 10일
2019년 10월 27일