Back to Posts
2018년 5월 29일
브라우저와 렌더링 엔진

https://d2.naver.com/helloworld/59361 를 읽고 정리했습니다.
- 브라우저의 주요 기능
- 브라우저의 기본 구조
- 렌더링 엔진
1. 브라우저의 주요 기능
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
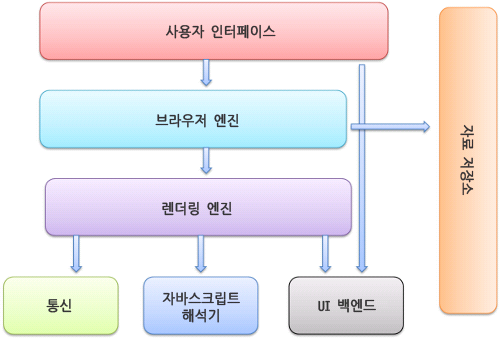
2. 브라우저의 기본 구조
- 사용자 인터페이스
- 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등.
- 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
- 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진
- 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
- 통신
-
- HTTP 요청과 같은 네트워크 호출에 사용됨.
- 플랫폼 독립적인 인터페이스이고, 각 플랫폼 하부에서 실행됨.
- UI 백엔드
- 콤보 박스와 창 같은 기본적인 장치를 그림. (콤보박스 : 드롭다운 목록과 텍스트 상자와 조합한 것)
- 자바스크립트 해석기
- 자바스크립트 코드를 해석하고 실행.
- 자료 저장소
- 이 부분은 자료를 저장하는 계층이다.
- 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.
- HTML5 명세에는 브라우저가 지원하는 ‘웹 데이터 베이스’가 정의되어 있다.

3. 렌더링 엔진
- 요청 받은 내용을 브라우저 화면에 표시한다.
HTML및XML문서와이미지를 표시할 수 있다.
XML XML이란 문자 기반의 마크업 언어, HTML처럼 데이터를 보여주는 목적이 아닌, 데이터를 저장하고 전달할 목적으로 만들어졌음. XML태그는 HTML태그처럼 미리 정의되어 있지 안혹, 사용자가 직접 정의할 수 있다.
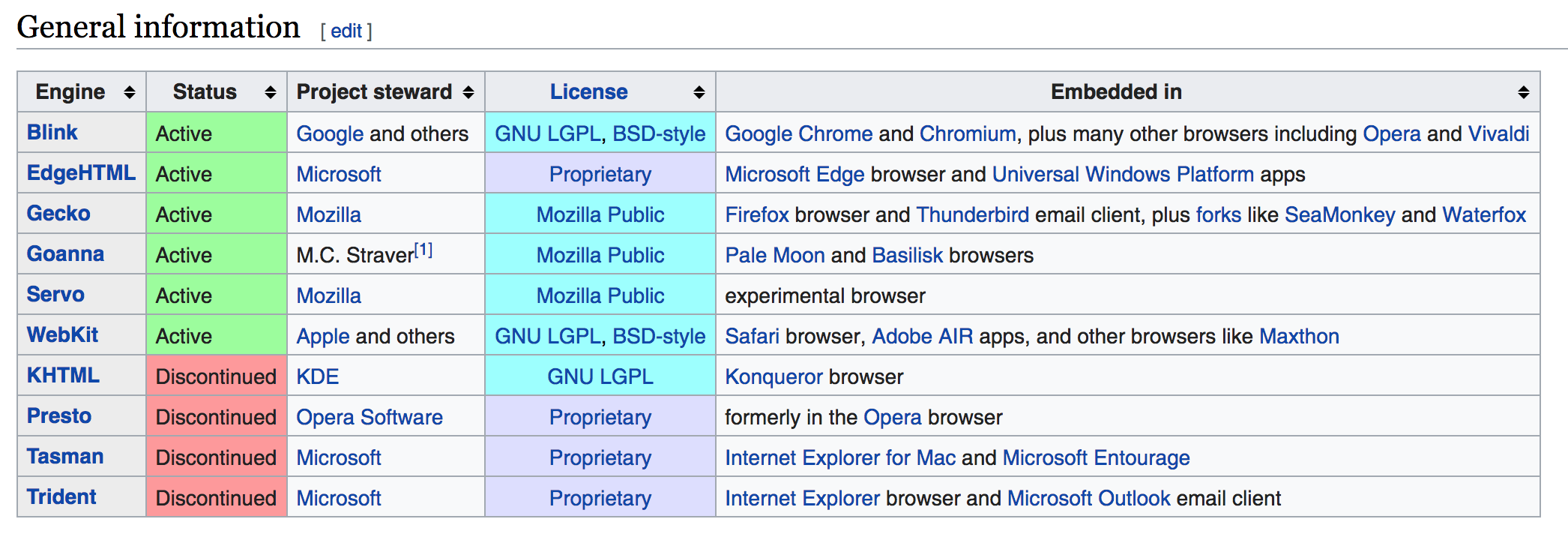
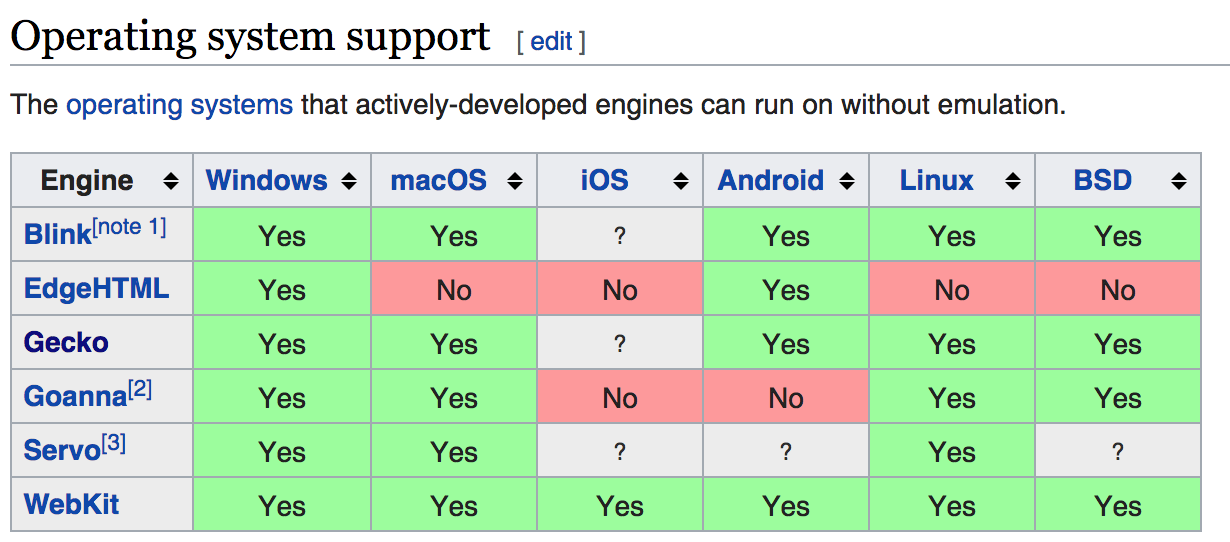
3-1. 렌더링 엔진들
파이어복스, 크롬, 사파리는 두 종류의 렌더링 엔진으로 제작되어있다.
- 파이어폭스 : 게코엔진
- 사파리 : 웹킷
- 크롬 : 블링크 (크로미움 프로젝트 공식 블로그는 웹킷에서 블링크로 넘어간 이유를 “웹킷이 여러 아키텍처를 지원하면서 웹킷과 크로미움 프로젝트의 복잡성이 증가했고, 이에 따라 집단 혁신 속도가 저하되었기 때문”이라고 밝혔다. 출처 )


3-2. 동작 과정
렌더링 엔진은
- 일련의 과정들이 동기적으로 진행되지 않는다. HTML을 파싱할 때까지 기다리지 않고 렌더 트리 배치와 그리기 과정을 시작한다.
- 렌더링 엔진에 따라서 동작과정이 약간 다르다.
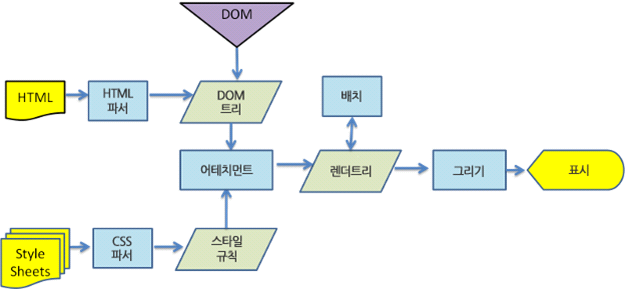
3-2-1. 웹킷


- 렌더트리 (렌더객체로 구성)
- 렌더객체
- 배치(layout)라는 용어를 사용
- attachment : 웹킷이 렌더 트리를 생성하기 위해 DOM 노드와 시각 정보를 연결하는 과정.
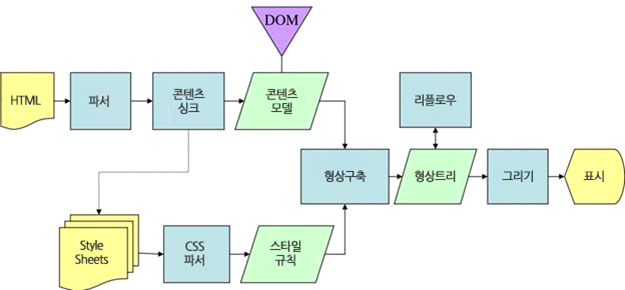
3-2-2. 게코

 - 형상트리(frame tree) : 시각적으로 처리되는 렌더 트리 -
형상(frame) : 형상 - 배치라는 뜻으로 리플로(
- 형상트리(frame tree) : 시각적으로 처리되는 렌더 트리 -
형상(frame) : 형상 - 배치라는 뜻으로 리플로(reflow)라는 용어를 사용 - 콘텐츠 싱크 (content sink) :
DOM 요소를 생성하는 공정
궁금
1. URI와 URL의 차이점
URL
- Uniform Resource Locator의 약자
- 인터넷 상의 자원 위치
URI
- Uniform Resource Identifier의 약자
- 인터넷 상의 자원을 식별하기 위한 문자열의 구성
- URI이 URL보다 상위개념
참고링크
- https://d2.naver.com/helloworld/59361
- https://developers.google.com/web
- https://hacks.mozilla.org/2017/10/the-whole-web-at-maximum-fps-how-webrender-gets-rid-of-jank/
Related
2018년 6월 7일
2018년 6월 6일