1부/ chap01. RxJs가 해결하려고 했던 문제(1)_입력데이터의 오류

**[📕 퀵스타트 Rxjs]**를 보고 메모한 부분을 정리했습니다.
목차
- 웹 어플리케이션의 입력 데이터
- 입력 데이터의 전달 시점이 다양하다. - 동기/비동기
- 동기와 비동기를 함께 사용할 수 밖에 없는가?
- rxjs는 어떻게 개선하였나?
- Observable
- 모든 데이터는 Observable 인스턴스로 만들 수 있다.
1. 웹 어플리케이션의 입력 데이터
게시판을 예로 생각. 목록화면 : 서버에 저장된 글을 보여주는 상세화면 : 게시글의 내용을 보여주는 상세화면
- 서버로부터 저장된 글에 대한 정보를 받아서
- 화면과 관련 UI작업을 한다.
- 게시글 등록/수정하는 편집화면
- 수정이 끝나면 서버에 저장
- 게시글 / 서버 -> 브라우저 / 비동기 / ajax통신으로 json데이터를 받는다.
- 게시글 / 브라우저 -> 브라우저 UI객체 / 동기 / json 데이터를 ui에 반영한다.
- 사용자가 입력한 내용 / 사용자 -> 브라우저 UI 객체 / 비동기 /
<textarea>를 통해 사용자 입력을 받는다. - 사용자가 입력한 내용 / 브라우저 UI객체 -> 브라우저 -> 서버 / 동기, 비동기 /
<textarea>에 있는 데이터를 json객체로 저장 후, 서버로 ajax요청을 한다.
2. 입력 데이터의 전달 시점이 다양하다.
동기 synchronous
: 작업이 들어온 순서에 맞게 차근차근 하나씩 진행되는 것을 의미한다.
- 장점 : 개발이 쉬움
- 단점 : 속도가 느려짐.
- 웹 브라우저는 단일 UI 스레이드 이므로 해당 작업이 끝날때까지 브라우저는 대기해야한다.
비동기 asynchronous
: 작업이 들어온 순서에 상관없이 산발적으로 작업이 진행된다.
- 별도의 이벤트나 콜백함수를 통해 결과를 전달하는 방식
- 장점 : 효율적인 작업 진행
- 개발은 복잡해지고 오류 확률이 높아질 우려가 있다.
3. 동기와 비동기를 함께 사용할 수 밖에 없는가?
- 동기 방식은 프로세스를 독점하기 때문에 효율적인 작업이 불가능.
- 비동기 방식은 효율적으로 작업할 수 있지만 호출순서를 보장하기 어렵다.
- 웹 브라우저는 단일 스레드 기반이기때문에 성능상 문제가 발생한다.
4. rxjs는 어떻게 개선하였나?
입력데이터에 대한 구조적 문제를 개선하고자 하였다. rxjs는 동기와 비동기의 차이점을 시간이라는 개념을 도입함으로써 해결하려고 했다.

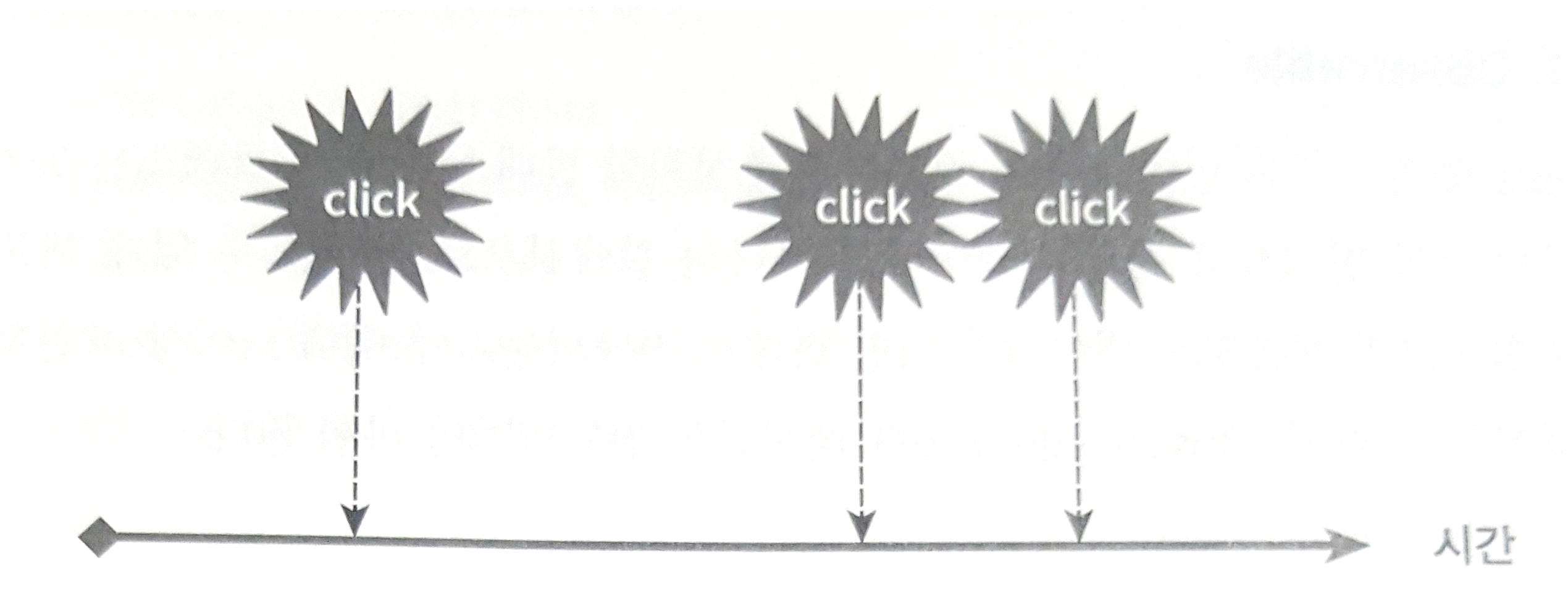
비동기

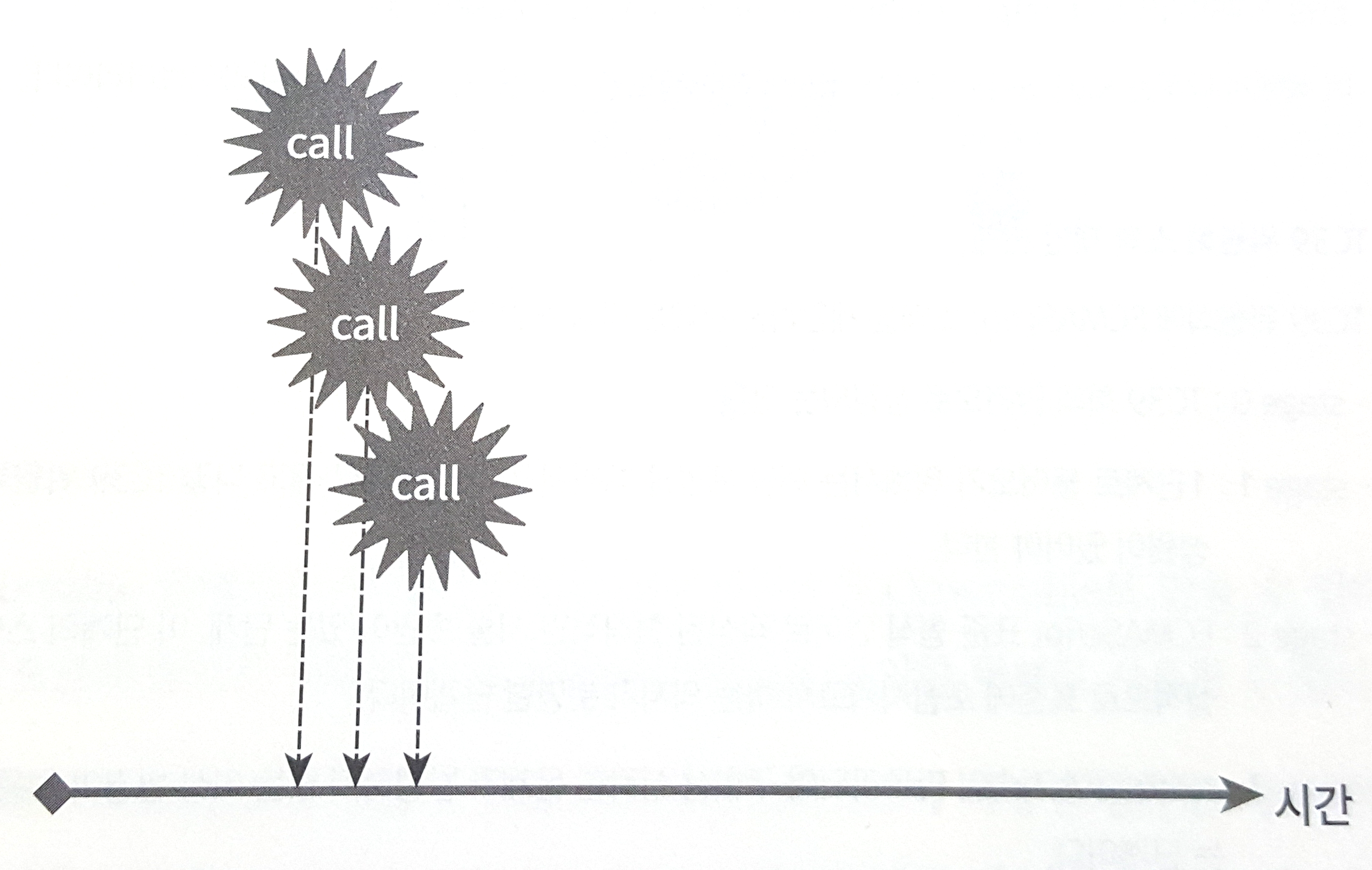
동기
동기와 비동기는 시간의 축으로 봤을 때는 같은 형태이다. => 시간을 인덱스로 둔 컬렉션으로 생각할 수 있다. => Rxjs는 이를 스트림이라고 표현한다. => Rxjs는 이런 스트림($)을 표현하는 Observable 클래스를 제공한다.
4.1 Observable
시간을 인덱스로 둔 컬렉션을 추상화한 클래스이다. 동기나 비동기 동작 방식으로 전달된 데이터를 하나의 컬렉션으로 바라볼 수 있게 해준다. 개발자는 데이터가 어떤 형태로 전달되는지에 대해 더이상 고민할 필요가 없어진다. Observable을 통해 데이터를 전달받기만 하면된다.
동기던 비동기던 옵저버블로 데이터를 받긔
4.2 모든 데이터는 Observable 인스턴스로 만들 수 있다.
- 키보드를 눌러서 입력된 데이터
- 마우스를 이동하거나 클릭해서 입력된 데이터
- ajax/fetch 요청을 통해 얻은 데이터
- web socket을 통해 전달된 데이터
- messages를 통해 전달된 데이터 …
rxjs는 observable을 만들기 위해 rxjs 네임스페이스에 다양한 함수를 제공한다.(오퍼레이터) 이벤트를
observable로 만들때 fromEvent를 사용한다. 단일데이터를 연속으로 전달하는 경우는 of
Observable 객체의 변수명은 관용적으로 접미사로 $를 붙인다. Observable 객체는 스트림(stream)이다. 따라서 Stream을 뜻하는 S와 유사한 $를 Stream의 약어로 사용한다.