Back to Posts
2019년 1월 22일
CodeSpitz77 1회_Programming & JS elementry

🌕🌑🌑
코드스피츠 강의 정리록
1. 왜 이렇게 짰니. - 개발 기본을 알아보자. 철학/가치/동기
철학
- 상대주의적으로 바라보자.
기준 (: 왜 이렇게 짰니?.. 이것만 지켜도 비용절감.)
- 가치 : 이러이러한 가치를 추구했기 때문에 이렇게 작성하였다.
- 의사소통
- A가 짠 코드를 아무도 못알아보면 비용낭비
- 단순함
- A가 짠 코드가 복잡하여 요건 추가시 더 많은 시간낭비
- 유연함
- A가 짠 코드에 요건추가시 다 뜯어고쳐야하면 비용낭비
- 원칙 (by Kent Beck)
- 지역화
- A가 짠 코드를 고쳤더니 전체가 영향이 가면 > 비용낭비
- 중복제거
- A가 짠 코드를 고쳤더니 다른 곳은 그대로..> 또 시간투자, 비용낭비
- 대칭성
- 예시_Get/Set
- A가 짠 코드에 get은 있는데 set은 없다. 시간낭비
- 추상적인 원칙도 있고, 컨벤션과같은 구체적인 원칙도 있다.
- 패턴 (선배들의 경험기반..경험도 반복되면 진리에 가까워짐.)
- 개발론
- 설계론
- 각종 적용 패턴
동기
- 비용
- 시간
2. program과 timing
컴퓨터가 뭘까? 프로그램이 뭘까?
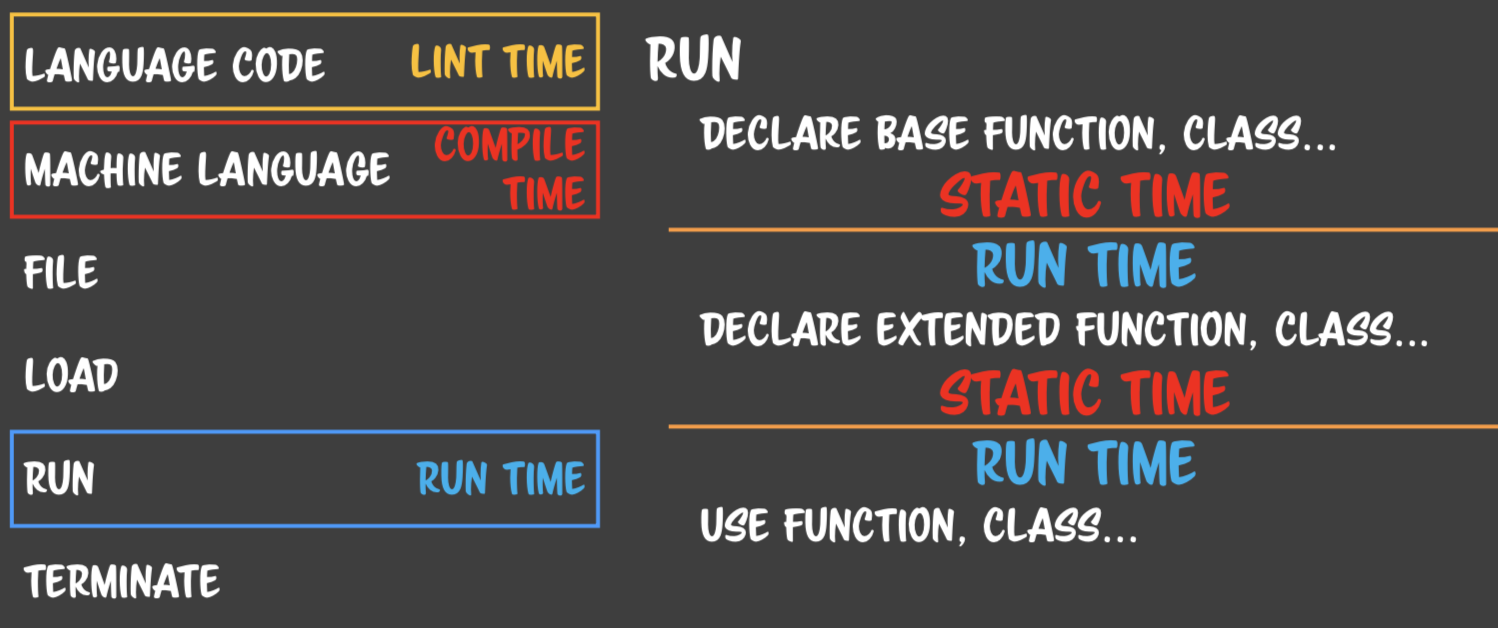
2-1-1. program
- language code
- lint time
- 컴파일 전에 많은 에러를 잡을 수 있다.
lint 타임에서 에러를 잡는게 제일 좋다!당근
- machine language(기계어)
- compile time
- file
- load: file이 메모리에 올라가는 과정
- 여기서부터 프로그램으로 불린다.
- load까지 프로그래머의 역할.
- run: 실행
- run time
- run time에서도 잡지 못하는 에러 => context error
- 개발자들끼리의 의사소통 문제
- 기획서의 오류
- terminate: 종료
2-1-2. script program 😎
- 일반 프로그램과 다른점은, machine language가 4단계에 있다는 점.
- 자바스크립트도 이에 해당됨
- language code: 코드작성 후
- file: js파일을
- load: 브라우저에 로드하면
- machine language(기계어): 기계어로 바꿔서
- run: 실행 (매번 기계어를 바꿀 수 없으니, 캐시를 태워놓기도)
- terminate: 종료
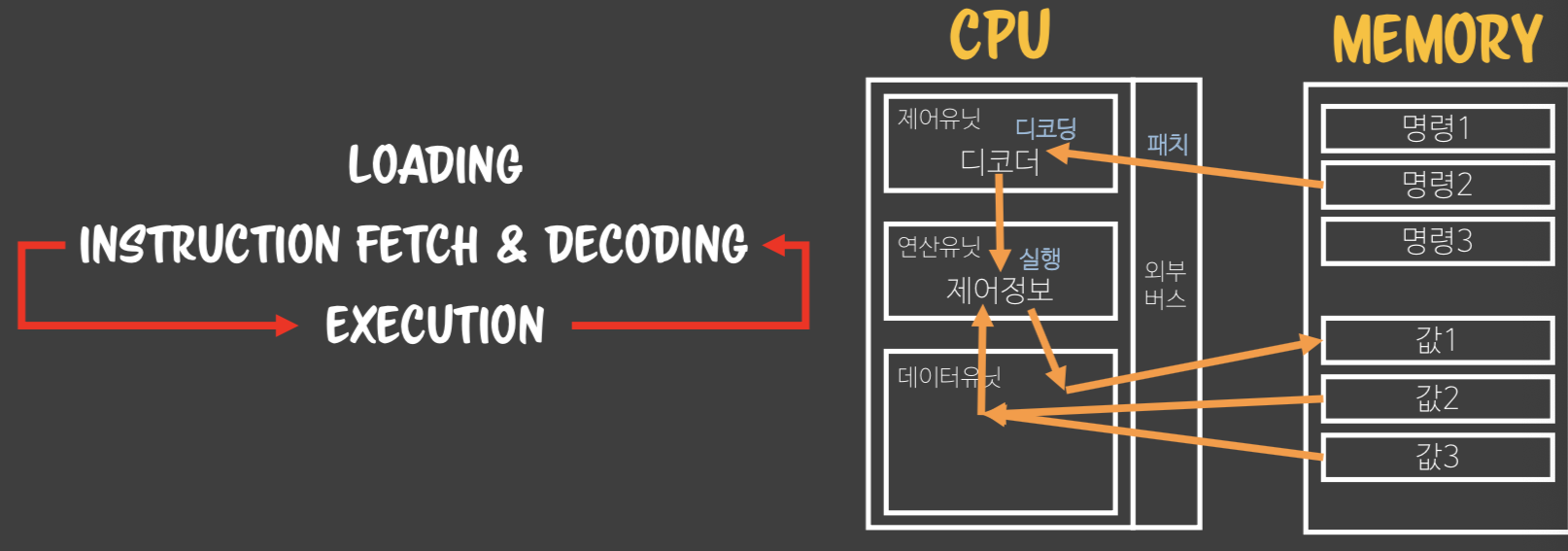
2-2-1. program runtime
컴파일 타임이 없어서 런타임이 중요 런타임은 메모리에 적재하여 실행하는 것

- loading
- instruction fetch & decoding(외부버스에서 명령을 가져와 해석)
- execution (실행)
명령 하나당, 2번과 3번의 반복
메모리에 적재된 프로그램을 cpu가 소개한다. (노이만 머신의 구조 )
- 컴파일 타임에는 실제 메모리를 갖고 있지 않는다. 메모리는 런타임때 올려짐.
- 때문에 가짜 메모리 상에서 시뮬레이션 하며 만든다.
- 컴파일 타임에 만들어진 파일 속의 코드들은 다 가짜 메모리에 올라가져있음.
- 로드 시 **가짜메모리 A와 진짜 메모리 A와 매핑해줘야한다. ** (virtual memory mapping table ==
VTable)
- 컴파일러 언어들은 다 갖고있는 순서라고 생각하면된다.
- essential definition loading: 가장 중요한 것 부터 프로그램에 적재한다.
- VTable에 매핑한다.
- run
- runtime definition loading
- 자바스크립트에서 런타임 중에 클릭 후 함수를 만들어 낼 수 있다.
- 실행 후에도 정의물이 나오는 상황
- 컴파일시점에 확정시키는 것이 아니라 runtime때
2-2-2. script program runtime

- 여러 레이어로 구성되어있다고 생각해도 된다.
- 스크립트 프로그램은 컴파일 단계가 없다보니, 런타임을 레이어로 나눠서 관리한다.
3. Memory, Address, Pointer, Variables, Dispatch 프로그램 안에서 무슨일이 일어나는지 생각해보자.
데이터 부분의 메모리가 어떻게 움직이는지. 참조의 참조를 왜 쓰는지를 배우는게 핵심 - (linked list, decorator, …) - 직접 알지 않고 다른 아이를 통해서 알려고 하지?
3-1. Memory
고유한 번호를 주소로 갖는 블럭체계로 되어있다. 블럭을 나타내는 주소는 몇자리일까? => 64bit인지 32bit인지
3-2. 메모리 모델
(포인터 개념)
A = "TEST"&A = 11(C언어에서 주소값의 변수 앞에&를 사용한다.)B = &A*B = "TEST"
직접참조의 위험성
- 어떤 변수를 외부에 공개할 때
- 사용처를 확정지을 수 없다.
- 누가 어떻게 쓸지 모른다.
- 통제권을 벗어난다.
C = B, D = B, ...: C와 D는 B를 바라보고있다.- B의 배신..
B = &K: 주소값이 바꾸었다.
-
B가 변경되었기 때문에 당연히 C,D도 바뀔거라 생각하지만, 아니다.
-
직접참조를 피하는 이유이다.
-
참조를 복사했을 때 꼭 이렇다.
- 함수형 패러다임에서는 참조를 피하려고한다.
double dispatch를 통해 해결할 수 있다.
B = { value: &A, V: 3 }
C = B, D = B, ...B가 직접참조하지않고, 간접적으로 참조하게 만들었다. Dispatch: 주소로부터 값을 얻는 행위
- Double Dispatch
- 자료구조에서 linked list의 원리
- 객체지향에서는 인터페이스와 클래스의 관계
B가 배신을 때려도 대응할 수 있다.
3-3. Lexical Grammar (어휘적인 측면의 문법)
- Control Character 제어문자
- White Space 공백문자
- Line Terminators 개행문자
- Comments 주석
- Keyword 예약어
- Literals 리터럴 : 더이상 나눌 수 없는 객체나 값의 표현
3-4. Language Element
자바스크립트는 아래의 큰 3가지 카테고리로 나눌 수 있다.
3-4-1. Statements: 문
- 컴파일러 혹은 실행기에게 주는 힌트이다.
- 메모리에 남는 개념이 아니다.
- 처리하고 끝낸다.
- Control Statement
- ex. If, For, While …
- ex. ruby는
문이라는 개념이 없다.
- ex. ruby는
문을 나누는 기준에는 2가지가 있다.
- 공문, 식문, 제어문, 선언문
- 공문: 아무것도 없는 문
for(var i=0; i<5; i++);=> 에러가 없다.- 공문의 기준은
;
- 식문:
- 제어문:
- 선언문: 메모리 상의 변수를 할당하는 일
- 단문, 중문
if(true);if(true) a = 3; else b = 5- 에러가 나지 않는 이유 if 절의 정의 : if(condition1) statement1 else statementN
if (true) a=3; else if (a > 2) b = 3; else b =5;if (true) a=3; else {if (a > 2) b = 3; else b =5;}- 암묵적으로 위처럼 줄괄호가 있다고 생각하는 것. else if절이 있는 것이 아니라, 앞부분의 if else절의 else가 갖고 있는 if else절이라고 생각하자.
- 중괄호는 중문에서 많이 쓰인다.
3-4-2. Expresssion: 식
- 식의 결과는 언제나 하나의 값으로 수렴되다.
- 값식, 연산식, 호출식
3;5;6;- 하나의 값식을 식문으로 인지하기 때문에 에러나지 않는다.
3-4-3. Identifier 식별자
- 변수를 의미한다.
- 기본형, 참조형
4. 흐름 프로그래밍: 메모리에 적재되어있는 명령어의 연쇄(flow) Sync Flow / Flow Control / Sub Flow
4-1. Sync Flow - 메모리에 적대되어있는 명령어를 실행하는 동안 우리는** 간섭을 못한다.** - 동기화
흐름, 동기화 로직 이라고 한다.
4-2. 흐름제어 (flow control)
- 일자로 흐르는 sync flow를 제어할 수 있기 때문에 흐름제어라고 부른다.
4-3. sub flow
- 어떤 흐름은 반복적으로 쓰이기도 한다.
- 함수나 클래스를 이용한다.
Related
2019년 11월 10일
2019년 10월 27일