프론트엔드 개발자에게 UX는? 연기에 몰입해서 나오는 배우들의 애드립

피플웨어 책 초반에 이런내용이 나온다.
.. 우리가 아는 프로젝트 대다수에서 그 어떤 기술적인 난관보다 사회적인 복잡도가 훨씬 더 컸다는 사실이 분명해 졌다. 그러면서, 불가피하게, 우리는 아주 속상한 결론에 도달했다. 다분히 사회학이 기술보다 더 중요하다는 사실을 오랫동안 느낌으로 알아왔으면서도 정작 우리 중 누구도 그렇게 관리하려 시도하지 않는다는 사실이었다. 물론, 때때로 팀의 협력을 돕거나, 팀 내 긴장을 풀어주기 위해 사회학적인 방법을 사용하기도 했지만, 한번도 우리 업무의 본질이라 여기지 않았다. … - ‘피플웨어’ 중
UX에 대해서 중요하다고 생각은 했는데, 항상 생각만하고 막상 공부나 여러가지 시도를 하지 못하고 있었다. 직감적으로는 알겠는데, 조금 더 스스로 정리하기 위해 해당 글을 작성하였다. 개인적인 견해이니 자유롭게 읽으면 좋을 듯 하다.
1. UX이전에 좀 먼 얘기부터 해보자.. 성장
TL;DR
- 오래 일하려면 재밌게 일하고 공부해야함
- 어떤 상황에서 재밌었지?
- 목적지향일때 -> 공부도 그런방향으로 해야함
- 공부의 이유와 목적을 찾아서 우선순위를 지정해야함.
- 공부해야할 영역을 찾기위해, 원래 역할을 다시 돌아보면
- 웹을 잘 만들어야 한다. (완성도, 서비스 효용성)
- 결국 누가 쓰냐? 사용자를 이해야함
- 내가 만드는 제품을 사용하는 사용자를 알게되면 어떤걸 원하는지, 그걸 위해 어떻게 만들고, 어떻게 해야 잘 만들지 알 수 있을 것
- 사용자를 생각하는 것은 디자이너와 롤이 겹칠 수 있지만, 구현관점에서 프론트도 알아야함 (영역이
겹쳐서)
- 알게된 후 아이디어를 낼 때 배우들의 애드립처럼 나오지 않을까 생각
- 결론 : 사용자의 기저를 알면 프론트개발자도 충분히 아이디어를!
- 웹을 잘 만들어야 한다. (완성도, 서비스 효용성)
- 사용자의 기저를 알기위해
- UX 심리학 법칙을 읽어보며
- 그 기준으로 공부 방향을 잡아본다.
웹개발자를 직업으로 갖으면서 이런 생각이 든다.
- 직) 즐겁고 재밌게 일하고, 시야를 넓혀서 융합적으로 접근하고 싶다.
- 업) 개인적으로는 뭔가를 만들고, 피드백 받고 개선하며, 고도화하며 프러덕트를 더 잘 만드는 것을 기본적으로 좋아한다.
- SO, -> 공부를 꾸준히 해야한다. 재밌게! 그리고 오랫동안 일하고 싶다.
제품을 잘 만들어서, 내 업의 성취감을 얻으려면 -> 재밌고 오랫동안 일하고 공부해야한다. 그동안 재밌게 일했던 순간들은 언제였을까? 어떤 조건이 있었을까?
1-1. 재밌게 일하려면, 어떤 상황이여야 하는지
프론트개발자로 일을 하면, 여러 유관부서와 협업하며 업무를 진행하게 된다. 디자이너뿐만아니라, 마케터, 기획자, 타 부서 엔지니어등. 그들은 내가 어떤 개발을 해야할지 알려주고, 개발을 요청해 오거나, 혹은 나 스스로가 일을 만들때도 있었다. 몇 년을 이렇게 프로젝트들을 진행하면서, 주변 피드백을 통해 나의 특이점을 찾게 되었는데, 흥미가 있는 프로젝트이거나, 이유가 명확한 프로젝트일수록 업무의 생산성과 속도가 올라가곤 했다. 그리고 그 마음가짐이 오래간다. (근데 모.. 이는 모두가 같을 것이다.) (흥미의 포인트는 개인의 관점일수도, 서비스의 관점일 수도있다.) 여기에 같이 일하는 사람과의 합이 잘 맞을 경우 몇 배나 더 즐겁게 일했던 기억이 난다.
목표지향적인 공부가 되기 위해서는?
이렇듯, 사람은 자신이 하는 일에 이유가 있다면, 업무 자체가 목표지향적이게 되어서 빠르게 치고 나갈 수 있는데, 최근 들어서 내가 공부하려는 프론트 skill들은 어떤 이유에서 비롯해서 공부해야하는지? 알긴알고 있지만, 그 이유, 동기들을 정리할 필요가 있다고 생각이 들었다. 굳이 모든 일에 이유를 찾을 필요는 없지만, 조금 더 재밌게 하기위해서는? 시간을 효율적으로 나눠서 공부하기 위해서는? 조금더 근본적인 이유를 찾을 필요는 있는 듯 하다. 그리고 공부가 재밌는 순간은 공부한 내용을 **바로 활용할때..!**이니, 이또한 고려가 되어야한다.
1-2. 이유를 찾기 위한, 공부할 주제와 성격
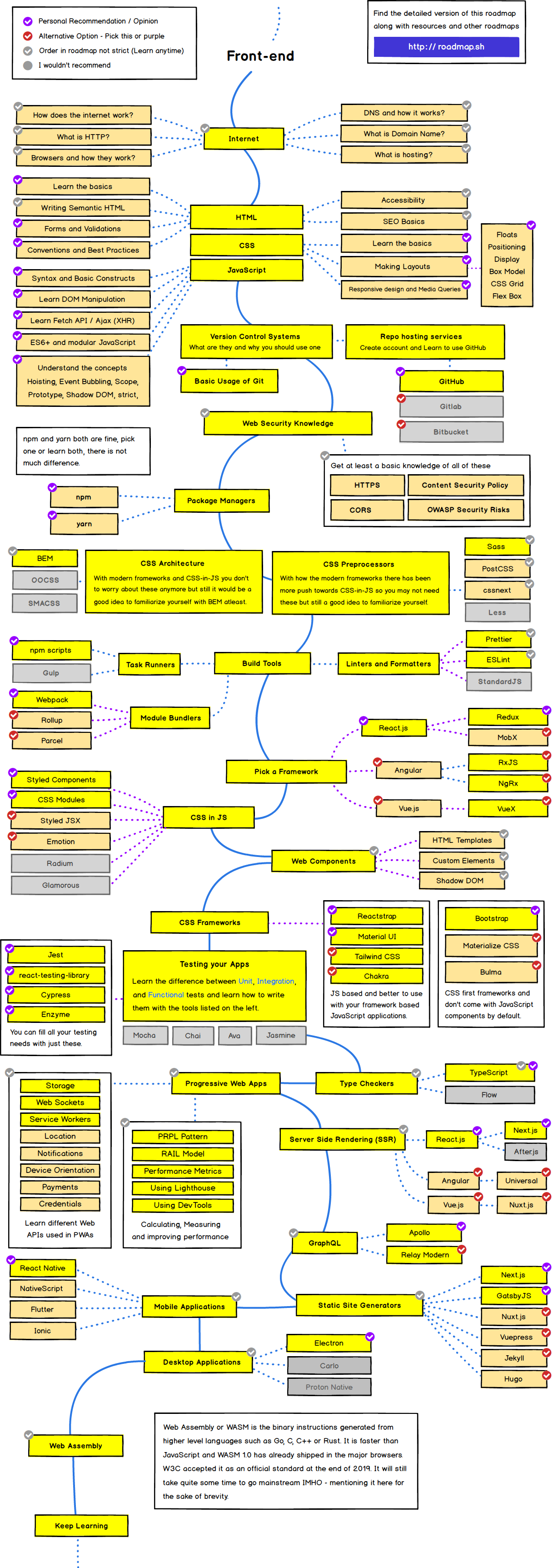
인터넷에 돌아다니는 XXX 로드맵들을 보고 있으면, 참 공부해야할게 많다. 브라우저 엔진에 대하여, 사용하는 언어의 최신문법, 특정상황에 필요한 기술들, 성능향상을 위한 알고리즘, 네트워크, DB, 아키텍처, 패러다임, 디자인 패턴 … 위 내용 모두 중요하다. 하지만 오랫동안 재밌게 공부하기 위해서는, 공부할 내용의 성격/분량/목적 등을 정리해서 꾸준히 공부할 수 있도록 해야한다고 생각했다.

나의 역할을 다시 되돌아보자. (프론트엔드 개발자)
웹 개발자는 웹 어플리케이션을 만들고, 사용자는 우리의 웹 서비스를 필요한 상황에 고용하여 사용한다. 사용자는 서비스를 사용하면서, pain point를 개선하게 되고, 이런 혜택을 제일 잘 얻을 수 있는 어플리케이션을 maker들은 ‘잘’ 만들어야한다. 나의 position은 maker에 속하며, 유저가 잘 인지하게 하고, 잘 input하고, 잘 피드백받을 수 있는 인터페이스를 ‘구현’하는 역할이다.
웹을 잘 만들어야한다. (완성도, 서비스 효용성)
인터페이스를 만드는 maker에는 여러 유관부서가 기여하게 된다. PO, 디자이너, 클라이언트 개발자 등. 여기서 기여의 비중이 높은 순으로는 디자이너, 클라이언트 개발자라고 생각하는데 이 두 부서간의 교집합은 크다. 클라이언트 개발자가 백엔드 개발자와 커뮤니케이션을 많이 하는 만큼, 디자이너와의 커뮤니케이션 비중도 높다.
- 백엔드 개발자와는 프러덕트 구현의 퀄리티를 높이기 위해서 커뮤니케이션을,
- 디자이너와는 프러덕트 사용성의 퀄리티를 높이기 위해서 커뮤니케이션을 한다.
즉, 구현을 위해서는 시스템의 이해도, 기술력의 이해도를 높여하고, 사용성의 퀄리티를 올리기 위해서는 사용자 맥락의 이해도를 올려야한다.
결국 누가쓰나? 사용자를 이해해야한다.
‘잘’ 만들려고는 하고 있다.
- 구현관점에서 이해도를 높이기 위해 기본적인 공부는 꾸준히 진행하며, 어느 정도 실무를 통해서도 자연스럽게 진행하고 있다. 그리고 이쪽은 나름? 우선순위 정리가 되었다. (도움을 준 책은 의외로 : 객체지향의 사실과 오해)
- 하지만 사용자 맥락의 이해를 올리는 부분은, 중요하다는 인지는 하지만, 막상 업무의 본질로써는
수면위로 올리지 못했다.
- 아마 구현을 위한 공부에 여유가 없어서일 가능성이 있다.
- 혹은 디자이너라는 포지션이 있기때문에 나의 영역은 아니라고도 생각하기도 했다.
디자인 영역과 교집합에서의 UX

여러가지 프로젝트를 하면서, 프론트개발자는 시각적인 부분을 구현하는 역할이지만, 제일 큰 킬링 포인트라고 생각되는 점은 구현 관점에서도 사용성을 올릴 수 있는 디테일한 포인트를 캐치할 수 있는 역할이 프론트개발자라고도 생각이 들었다.
- 프론트 개발자만이 할 수 있는 UX개선 (구현 기술력이 요구되는)
- 프론트 개발자와 디자인의 교집합에 있는 UX 개선 (구현과 시각화 사이)
- 디자이너가 더 잘 고민할 수 있는 UX개선이 있다고 본다. (시각화)
의외로 구현하면서 “생각해보니 이렇게 하는게 좋지 않을까요?”라는 말을 많이 했던 기억이 난다.
프론트 개발자의 UX개선은 ‘몰입해야 나오는 배우들의 애드립’과 비슷?
즉,
- 1번은 필수적으로 고민하고 진행해야하는 부분,
- 2번은 협업관점에서 잘 커뮤니케이션하고 전달하기 위해서는, 감각에 의지하지말고, 개념적인 부분을
공부를 하며 끌어올려야하는 영역이라고 생각한다.
- 그리고 2번의 개념이 올라가고 익숙해지면,
- 마치 배우들이 연기를 하다가 연기 몰입해서 애드립을 내듯이 프론트개발자도 디자이너와의 합이 잘 맞으면서 적합한 애드립이 튀어나오지 않을까 싶다.
- 이는 반대로 디자이너가 개발을 배워도 같은 효과. (= 융합의 꽃)
- 3번은 디자이너분들의 역할. 3번 영역은 디자이너분의 의견을 존중한다!!

이 외에도 단순하게 생각하면, 서비스의 수명이 오래가기위해서는 결국에는 두가지 포인트는(퀄리티 관점, UX관점) 병렬로 꾸준히 유지되어야 한다고 생각한다. 프론트 개발자도 이 2가지를 같은 레벨로 계속 습득하고, 유지해야한다.
사용자의 본질을 공부해서 서비스의 효용성, 전달력을 높이는데 주력하자.
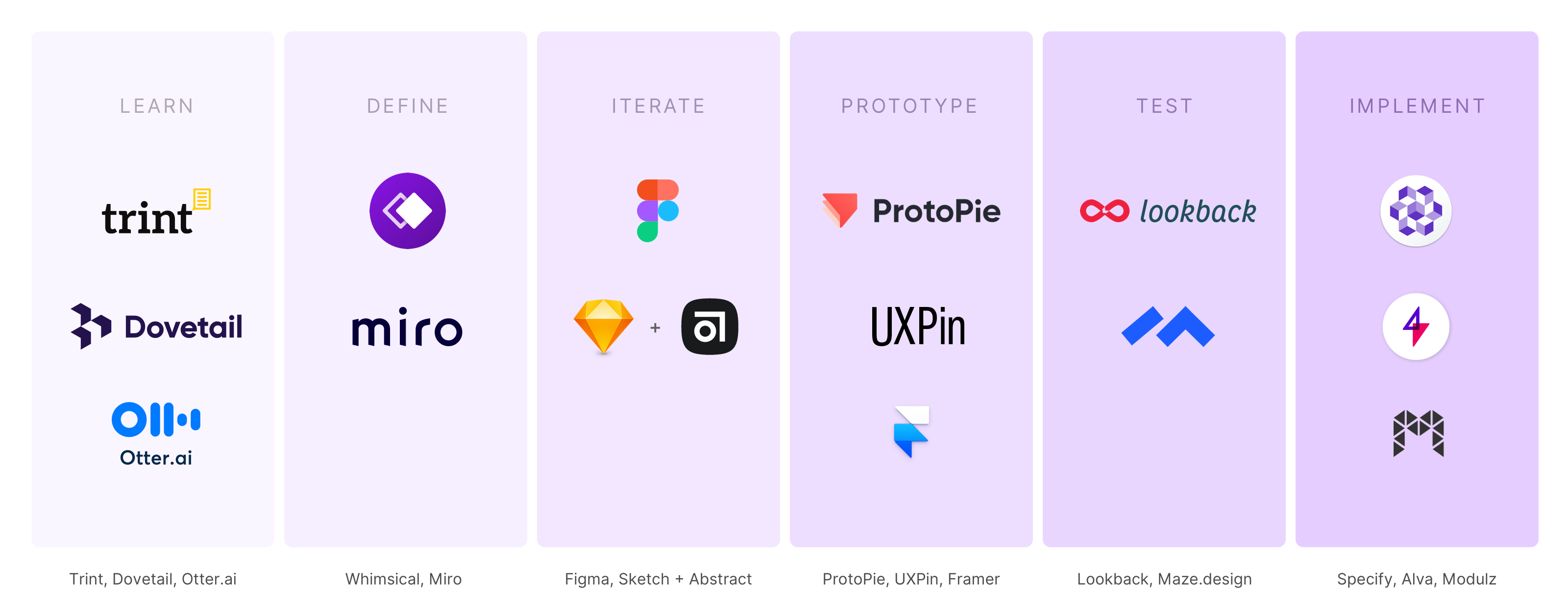
요즘에는 가이드 툴, 프로토타이핑 툴, 인터렉션을 가이드할 수 있는 여러가지 도구가 나오면서, 디자이너가 사용성을 고민하고 시각화를 하거나 가이드안을 산출하는 상황이 많지만, 도움을 줄 수 있는 도구가 나왔다고 해서, 본질적인 부분, 즉 이 교집합인 부분의 지식을 습득하는 것은 여전히 중요하다고 생각한다.

프러덕트 개발은 항상 리소스는 한정되어있는 상황에 마주한다. 이런 상황에서도 좋은 퀄리티의 제품을 만들기 위해서는, 정확한 방향을 잡고, 병렬적으로 여러 사람이 제한된 시간에 많은 아이디어를 내고, 디테일한 부분까지 챙기면서 구현하는 것이 이상적이지만 중요한 부분이라고 생각한다.
그래도 우선순위는 완성도
프론트 개발자의 성장관점에서는 구현의 퀄리티와 사용성의 퀄리티의 우선순위로 보면, 당연히 구현완성도를 높이는 기술력 습득이 1순위이다.
2. 어떻게 접근해볼까? 어떻게 정리해볼까?
사용자 경험 패턴을 지식으로 습득하지 않고, 기저에 있는 심리학 법칙을 이해하고 사용한다면, 훨씬 더 설득력 있는 인터페이스로 이어질 것이다. - UX/UI의 10가지 심리학 법칙
내가 왜 이 기능을 구현해야하는지. 이 부분은 왜 기본적으로 지켜야하는지를 알기 위해 사용자의 근본적인 심리학과 관련된 책을 읽어보고자 한다. 책은 [UX/UI의 10가지 심리학 법칙]이며, 아마.. 이 책을 다 읽으면 다른 책을 선택해보지 않을까 싶다. 해당 책은 10가지 심리학 법칙이 나오는데, 법칙들을 읽으면서, 이런 기본적으로 갖고 있는 심리를 유지하기 위해서는 어떤 기술력이 필요로할지 정리하고, 앞으로의 공부방향과 공부분야의 중요성을 이 법칙을 기준으로 정리해보고자한다. 또한 이런 심리를 고려해서 어떤식으로 구현했는지를 정리해보고자한다.
두 분야 다 알야아하는 부분
- 제이콥의 법칙 : 관습은 유지한다. 멘탈모델은 유지하면서 개선
- 힉의 법칙 : 인지 부하를 줄여햐한다.
- 테슬러의 법칙 : 복잡성을 낮춘다. (추상화의 개념과 굉장히 유사)
구현관점
- 피츠의 법칙 : 입력 사용성 올리기
- 포스텔의 법칙 : 어떤 상황에서도 일관되게 -> 디자인시스템, 접근성, 반응형
- 피크엔드 법칙 : 최고의 순간을 극대화 -> 시각적 요소 이용, 모션 이용
- 도허티 임계 : 체감 성능을 높인다. -> 성능 최적화, 속도개선, …
시각디자인 관점
- 심미적 사용성 효과 : 레이아웃, 위치 포지션
- 폰 레스토프 효과 : 특정 맥락에서의 강조 효과