Daily scrum +
Github +
개발부분부터 보길 원하신다면 다음 포스팅부터 읽으셔도 됩니다.
정말 3일만에 끝내신건가요?
개발 공부를 하고 있던 만큼, 개발 이외의 시간들은 최대한 단축하고 싶었다. 우리 모두 비슷한 마음이었고, 다행히 이 부분의 스케줄을 잘 조정할 수 있었다. 사실 기획 스탭은 굉장히 중요한 시간이라는건 안다.. 한달이라는 기간이 주어졌기 때문에 선택과 집중을 해야하는 상황에서 우리는 개발기간을 선택했다. 다행히 각 스탭별로 능력을 갖고 있던 팀원들이 모였기 때문에, 이 부분에 대한 커뮤니케이션은 잘 진행되었고, 모두가 물어보는 그 3일만에 개발에 들어갈 수 있었다.
(여기서 말한 3일은 아이데이션 기간은 제외한 기간이다.)
목차
1. 아이데이션
아이디어 논의 회의는 3일 중에.. 끝낸건 아니다ㅎ 그래도 2번의 회의 끝에 확정하게 되었다.
9월 7일 팀빌딩을 마치고, 25일 첫 팀프로젝트 오리엔테이션 전까지 2번의 회의를 진행했다.
1차회의
서비스 주제의 경우, 요리에 관심이 많던 팀원의 의견에서부터 시작했다. 요리로 키워드가 좁혀지고, 요리로 끊임없는 마인드맵을 그리다가, 첫 회의때는 주제는 결정하지 못했다.
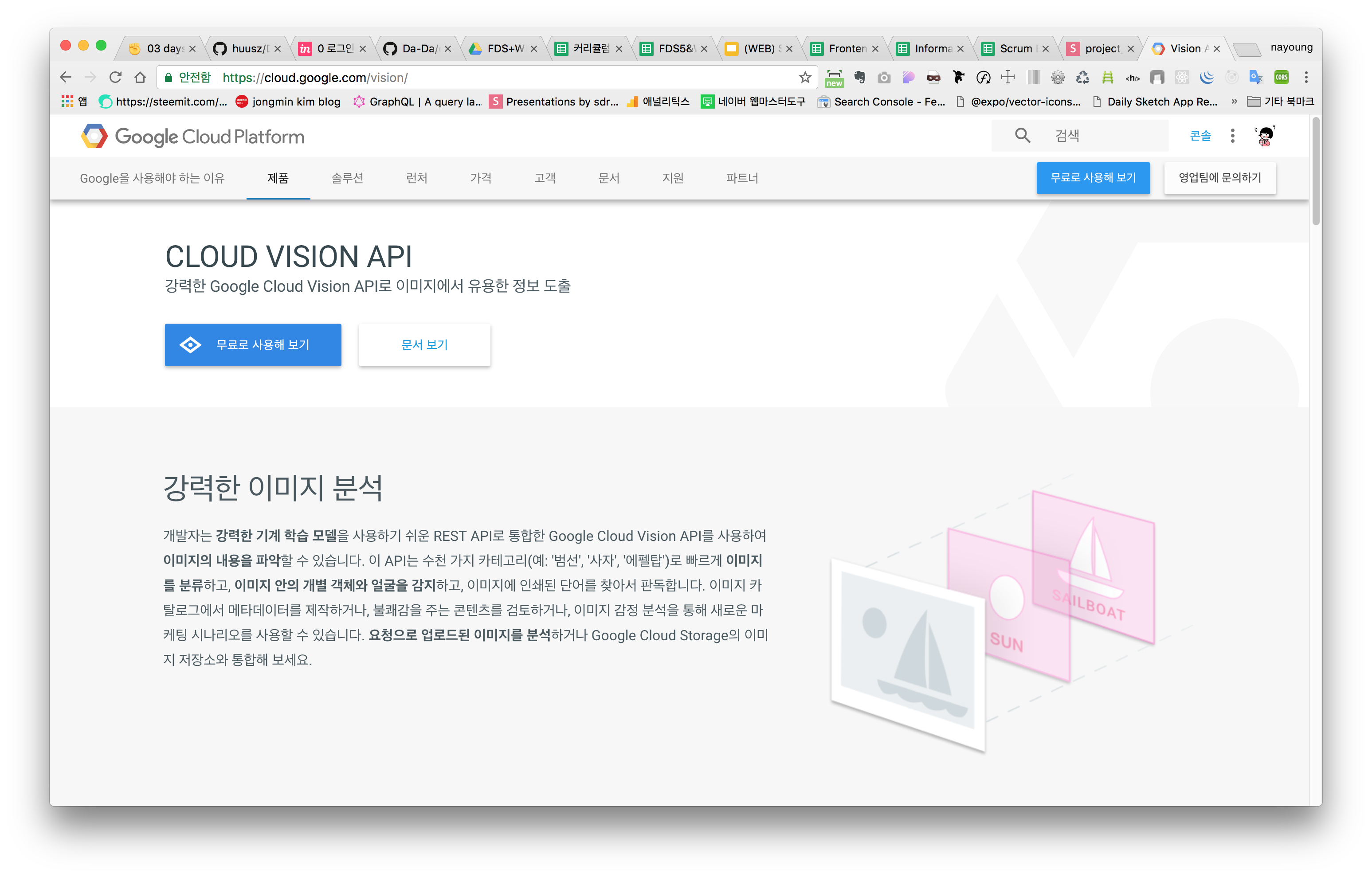
그리고 첫 회의 때인만큼, 각자 하고 해보고싶은 테크에 대해서도 같이 얘기해보았는데, 그중 Google Cloud Platform (이하 GCP)의 **Vision api**를 사용하자는 의견이 나왔다. 간단하게 얘기하자면 사진을 분석하여 어떤 물체가 있는 사진인지 단어를 여러가지 던져주는 api이다. 사실 이외에도 여러 의견들이 나왔었다. 일랙트론, 얼굴인식 api, 등등..
- 1차회의의 결론은
요리로 좁혀졌다는 것.

2차회의
1차회의가 끝난 후 2차회의 전까지 집에서 이것저것 생각 해보았다.
- 요리와 사진을 접목시켜서 나올 수 있는 서비스가 무엇일까.
- 요리를 사진 찍어서 올릴 상황은 언제인거지.
그러다 문득 네이버 블로그 이웃은다이어트 컨설팅을 하는 언니가 떠올랐다. 그분이 주로 컨설팅 하는 방식은 컨설팅 받은 사람이 칼로리 계산과 영양소를 잘 조절해서 건강한 식사를 해 줄 수 있도록 도와주는 방식인데, 이때 사용하는 방법은 그 사람의 SNS에 무조건 식단 사진을 올리고 칼로리, 영상소를 기록하게 한다. 컨설턴트는 그 내용을 확인하고 1:1로 상담을 진행한다.
오케이.
무조건 사진을 올려야한다는 조건과 음식이라는 조건이 일치했고, 2차 회의 때 제시해보았다. 저번 회의때 요리라는 키워드 때문에 레시피 서비스도 얘기했었는데, 레퍼런스를 찾다가 로푸드 레시피를 제공하는 해외사이트를 공유한적이 있었다. 그때의 레퍼런스와 건강함을 추구하는 몇몇 팀원들 덕분에 ㅎㅎ 식단 다이어리 서비스로 확정.
바로 러프한 아키텍처를 구상하고 회의를 마무리했다.
2. 와이어프레임 및 스토리보드
- 팀프로젝트 오리엔테이션 및 3차회의
- 4차 회의
- 기획안 발표
팀 프로젝트 오리엔테이션 3차회의
팀 오리엔테이션때는 여러 재밌는 시간을 가졌는데, 프로젝트 시작 전 생각할 수 있는 위험요소를 공유하고, 어떻게 해결할지에 대해서 공유하는 시간을 가졌다. 지금 보니.. 귀여운 리스크들이네.
Risk
- 각자의 욕심을 내세우는 커뮤니케이션 문제로 팀원 간의 관계 악화
- 충분한 테스트를 거치지 못해 최종 결과물이 오작동하거나 오류 발생
- 환경적 문제 : 소스 손실, 장비 고장
Solution
- 충분한 대화, 타협되지 않을 경우 각자 해당 부분을 담당
- 테스트 기간을 무조건 확보한다.
- 백업을 자주 한다.
간단 오리엔테이션과 전체 진행 일정을 들은 후, 팀 회의 시간을 갖게 되었다. 이날은 저번에 짠 아키텍처를 시각화하고, 구체적으로 어떻게 컨셉을 잡을지와 UI구성, 서비스 네이밍, 등을 정했다. 이번 회의때는 몇몇 이슈들이 있었는데 저번 회의가 끝나고, 각자 머리 속으로 구성한 부분이 조금씩 달랐다는 점이었다. 이 날은 그런 생각의 차이를 조정하는 시간을 가졌다.
그리고 건강한 다이어트를 위한 식단 다이어리 서비스, DA DA 가 확정 되었다.
스토리보드 작업 (소요기간: 1일)
와이어프레임 ( PDF version + / Web version + )
- Information Architecture
- 구조도
- 화면별 스토리보드
- 시나리오
3. 프로토타입 +
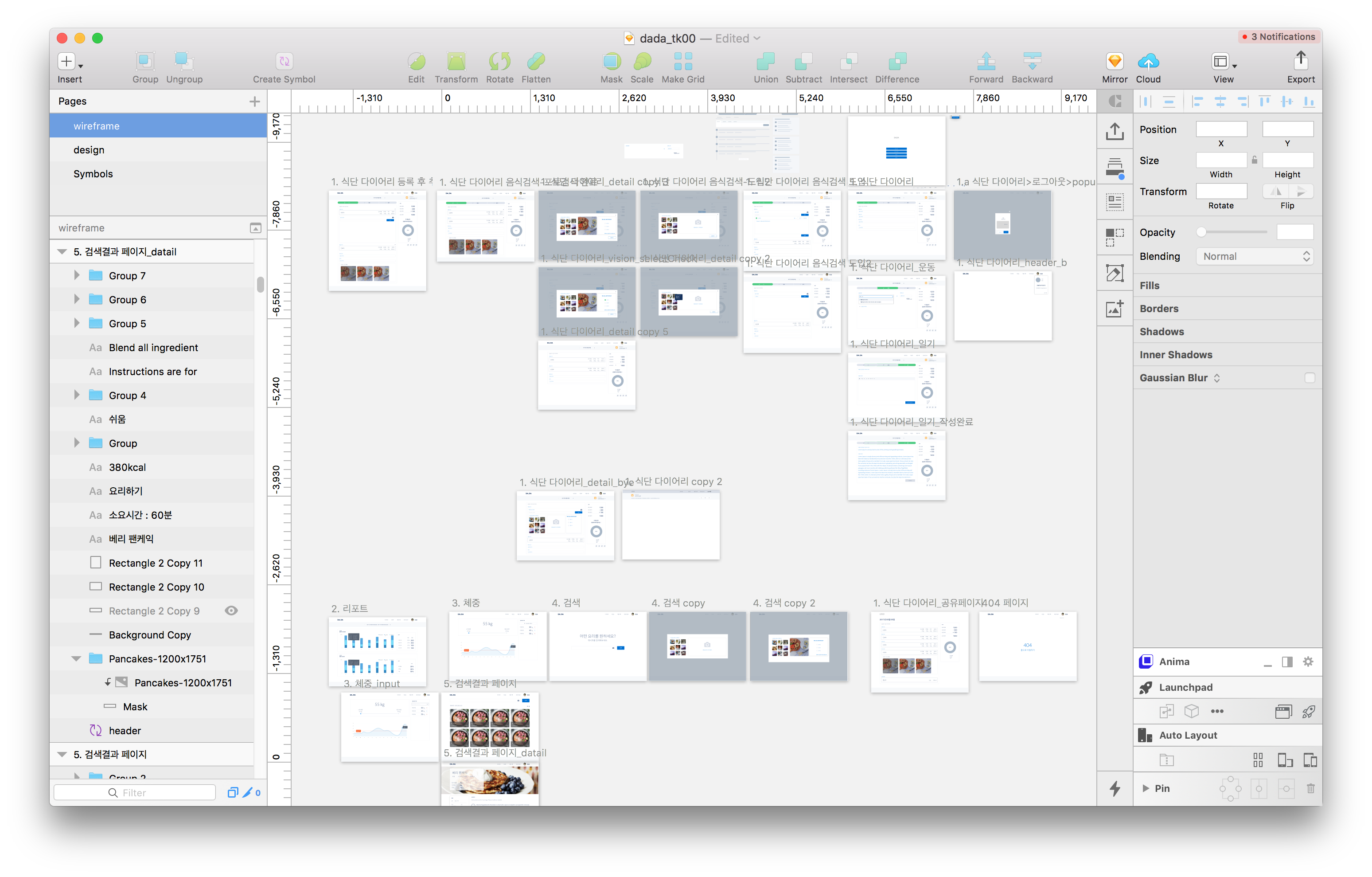
프로토타입은 Invision, Sketch를 사용했다. 스토리보드를 참고하여 간단 목업스타일로 시안 작업을 진행했고, 인터렉션은 invision에서 작업, 전체 느낌과 컨셉을 확인하는 시간을 가졌다.

4. 디자인 +
디자인은 간단하게 키워드를 잡고 진행했다. 심플 + 모던 + 산뜻
최대한 음식을 먹고싶은 욕구를 억제했으면 좋겠다는 생각이 들어서 붉은 계열의 색상은 피했다. 식욕억제를 목적으로 블루계열 색상으로 key color를 잡았고, 블랙과 키칼리가 비슷한 비율로 사용되었기 때문에 강약조절이 필요했고, 키칼라에 좀더 힘을 주려기 위해 그라데이션을 사용하였다.
프로토타입에서 목업작업을 잘 해놓았기 때문에 그래픽 작업에서는 수월하게 진행할 수 있었다. 역시 기초작업이 제일 중요.
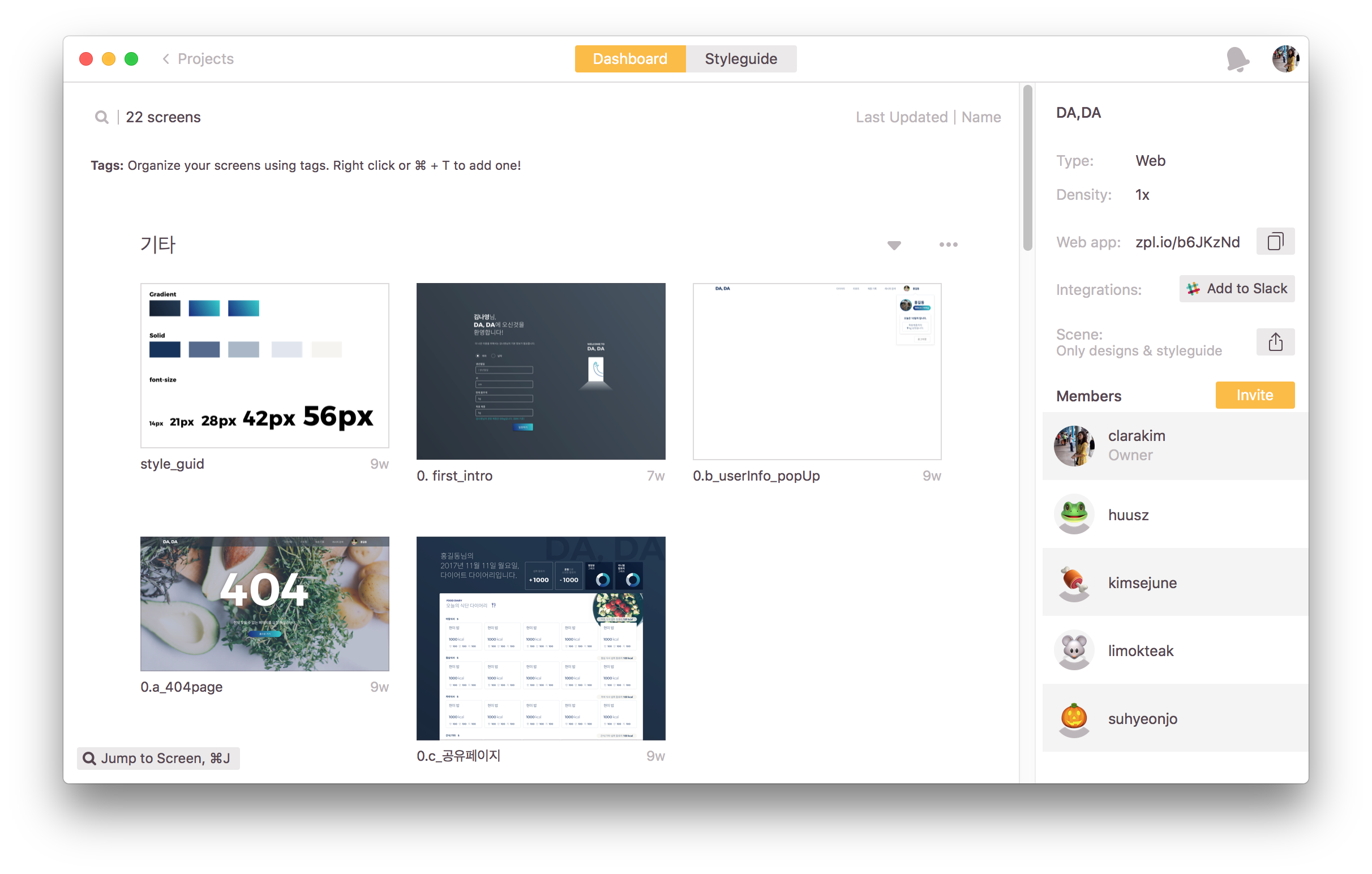
최종 디자인 사안 이후 zeplin을 사용해서 팀원 전체와 공유하였다.