Back to Posts
2018년 6월 7일
렌더링 엔진(2) - 렌더 트리 구축

https://d2.naver.com/helloworld/59361 를 읽고 정리했습니다.
- 브라우저의 주요 기능
- 브라우저의 기본 구조
- 렌더링 엔진 동작 과정
- HTML 파싱 (for DOM트리 구축)
- 렌더 트리 구축
- 렌더 트리 배치
- 렌더 트리 그리기
렌더 트리 구축
- HTML 마크업을 처리하고 DOM 트리를 빌드합니다.
- CSS 마크업을 처리하고 CSSOM 트리를 빌드합니다.
- DOM 및 CSSOM을 결합하여 렌더링 트리를 형성합니다.
- DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축한다.
- 표시해야 할 순서와 문서의 시각적인 구성 요소로써 올바른 순서로 내용을 그려낼 수 있도록 하기 위한 목적이 있다.
- 파폭 : 형상 frames
- 웹킷 : 렌더러, 혹은 렌더 객체
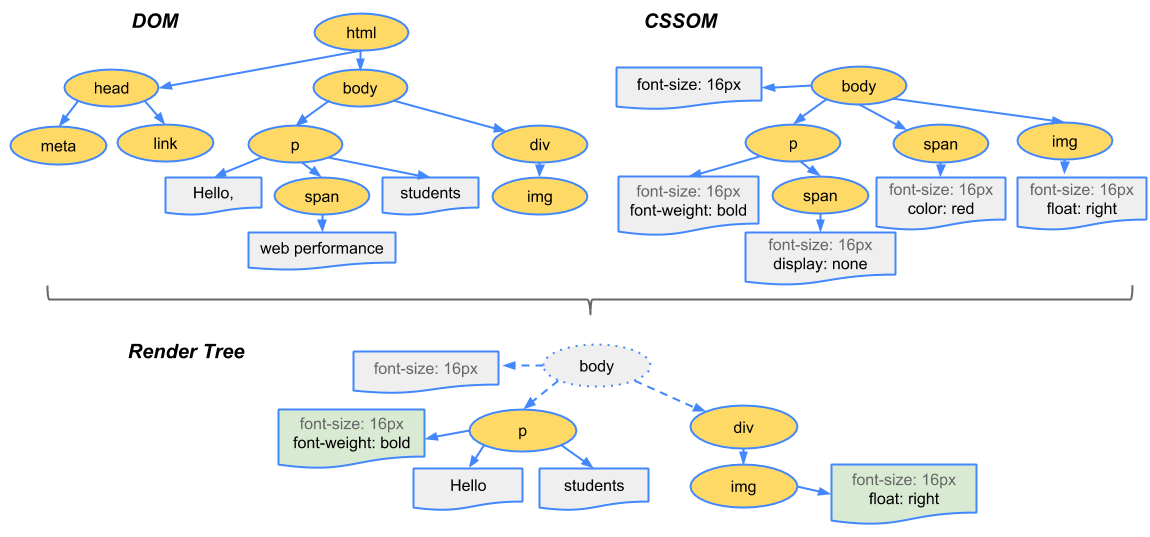
< DOM과 CSSOM을 결함 = 렌더링트리 >
- 렌더러는 CSS2 명세에 따라 노드의 CSS박스에 부합하는 사각형을 표시한다.
- 렌더러는 너비, 높이 그리고 위치와 같은 기하학적 정보를 포함한다.
- 박스 유형은 노드와 관련된 display 스타일 속성의 영향을 받는다.
- 렌더링 엔진에는 display 속성에 따른 DOM 노드를 위한 렌더러를 만드는 코드가 있다.
- 렌더링 트리는 표시되는 각 요소의 레이아웃을 계산하는 데 사용되고 픽셀을 화면에 렌더링하는 페인트 프로세스에 대한 입력으로 처리됩니다.
1. DOM 트리와 렌더 트리의 관계
- 렌더러와 DOM 요소는 1:1 대응 관계가 아니다.
head요소와 같은 비시각적 DOM 요소는 렌더 트리에 추가되지 않는다.- display 속성의
none값이 할당된 요소는 트리에 나타나지 않는다.
- 여러 개의 시각 객체와 대응하는 DOM요소도 있는데 이것들은 보통 하나의 사각형으로 묘사할 수 없는
복잡한 구조다.
- 예1) select 요소 = 표시영역 + 드롭다운 목록 + 버튼 (3개의 렌더러) - 예2) 한 줄에 충분히 표시할 수 없는 문자가 여러 줄로 바뀔 때 새 줄은 별도로 렌더러로 추가 - 예3) CSS 명세에 의하면 인라인 박스는 블록 박스만 포함하거나 인라인 박스만을 포함해야 하는데 인라인과 블록 박스가 섞인 경우 인라인 박스를 감싸기 위한 익명의 블록 렌더러가 생성된다.
- 어떤 렌더 객체는 DOM노드에 대응하지만 트리의 동일한 위치에 있지 않다.
- float처리된 요소는 position 속성값이 absolute로 처리된 요소는 흐름에서 벗어나 트리의 다른 곳에 배치된 상태로 형상이 그려진다.

2. 트리를 구축하는 과정
- DOM 트리의 루트에서 시작하여 표시되는 노드 각각을 트래버스합니다.
- 일부 노드는 표시되지 않으며(예: 스크립트 태그, 메타 태그 등), 렌더링된 출력에 반영되지 않으므로 생략됩니다.
- 일부 노드는 CSS를 통해 숨겨지며 렌더링 트리에서도 생략됩니다. 예를 들어,—위의 예시에서—span 노드의 경우 ‘display: none’ 속성을 설정하는 명시적 규칙이 있기 때문에 렌더링 트리에서 누락됩니다.
- 표시된 각 노드에 대해 적절하게 일치하는 CSSOM 규칙을 찾아 적용합니다.
- 표시된 노드를 콘텐츠 및 계산된 스타일과 함께 내보냅니다.
- 웹킷 : attachment => 렌더러를 만드는 과정 : RenderView => 렌더트리 루트
- 파폭 : 형상구축 => 렌더러를 만드는 과정 : ViewPortFrame => 렌더트리 루트
3. 스타일 계산
- 렌더 객체의 시각적 송성에 대한 계산이 필요하다.
- 최초의 스타일 시트 : 브라우저가 제공하는 기본 스타일 시트
- 메모리 문제가 생길 수 있다.
- 스타일 데이터는 구성이 매우 광범위한데 수 많은 스타일 속성들을 수용하면서 메모리 문제를 야기할 수 있다.
- 최적화의 필요성
- 최적화되어 있지 않다면 각 요소에 할당된 규칙을 찾는 것은 성능 문제를 야기할 수 있다.
- 각 요소에 할당된 규칙 목록을 전체 규칙으로부터 찾아내는 것은 과중한 일이다.
- 맞는 규칙을 찾는 과정은 얼핏 보기에는 약속된 방식으로 순탄하게 시작하는 것 같지만 실상 쓸모가
없거나 다른 길을 찾아야만 하는 복잡한 구조가 될 수 있다. 예를 들어 이런 복합 선택자가 있다.
div div div div { … } - 이 선택자는 3번째 자손
<div>에 규칙을 적용한다는 뜻이다. - 규칙을 적용할
<div>요소를 확인하려면 트리로부터 임의의 줄기를 선택하고 탐색하는 과정에서 규칙에 맞지 않는 줄기를 선택했다면 또 다른 줄기를 선택해야 한다.
- 규칙을 적용하는 것은 계층 구조를 파악해야 하는 꽤나 복잡한 다단계 규칙을 수반한다.
참고링크
- https://d2.naver.com/helloworld/59361
- https://developers.google.com/web
- https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction?hl=ko
Related
2018년 6월 6일
2018년 5월 29일