- 책뽀개기 모임 중 http 완벽가이드 1장 뽀개기 진행중입니다. (~8월말) (다음 모임은 2장)
(모임 참여를 원하신다면 댓글로 문의 바랍니다.) - HTTP 완벽가이드 책을 보고 이해한 내용을 저만의 순서로 정리 한 글입니다.
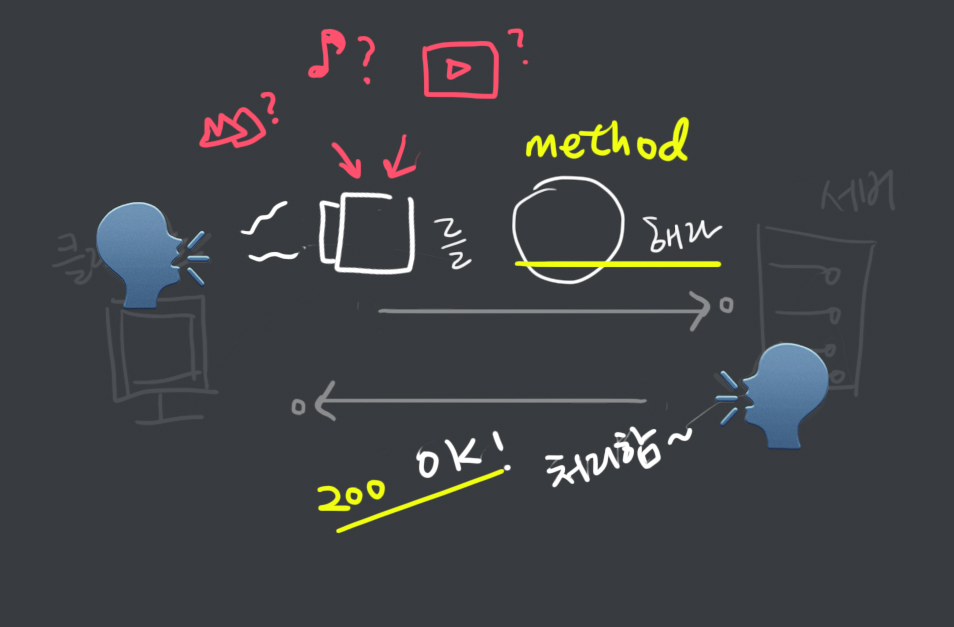
개요 / 클라이언트와 서버의 전체 흐름 보기
웹 어플리케이션은 사용자에게 어플리케이션을 보여주기 위해,
사용자가 어플리케이션에 입장할 시점에
서버에서 데이터(소스)를 받아와야한다.
어플리케이션은 서버에게 어떻게 데이터를 받아오는지 http를 모른다고 생각하고 상상해보자.
- 우선 데이터가 존재하는 서버의 위치부터 파악 해야한다.
- 데이터는 보통 다른 서버에서 받아오게 되는데,
수많은 서버 중 특정 서버를 가리키기 위해서는 해당 서버의 주소를 알아야한다.

Host
2. 위치를 파악했다면 클라이언트와 서버의 연결이 필요하다.
TCP/IP 커넥션, port
3. 연결이 이루어졌다면, 서버에게 원하는 바를 요청해야한다.
- 서버와 클라이언트가 둘다 이해할 수 있는 공용 언어가 필요하다.
- 공용 언어에서 어떤 대화방식이 이루어지는지,
어떤 약속된 규칙으로 메세지를 주고받는지를 파악하고,
이 규칙을 지킨 요청사항을 보내야한다.

HTTP: HTTP 프로토콜을 통해 요청/응답메세지를 보낸다.
4. 요청이나 응답에서 어떤 데이터를 보내고, 받았는지
데이터의 위치, 종류를 알아야, 클라이언트에서 해석할 수 있다.
- 데이터는 종류가 많다. 일반 text부터 이미지, pdf파일, 음악파일, 영상파일 등등
- 어떤 종류의 데이터가 오가고 있고 어떻게 해석해줘야하는지에 대해 알려줘야한다.

Content-Type, URI
5. 특정상황에선 통신을 원할하게 해주는 다른 요소들이 필요하다.
- 서버의 데이터를 필터하는 과정이 필요하거나,
받은 데이터를 저장해서 서버요청을 줄이는 등
특정상황에서의 처리를 위한 요소가 필요하다.

HTTP의 기반 시스템의 구성요소
이 모든 과정에 필요한 HTTP에 대해서 알아보고, 과정 순서대로 톺아보려고한다.
HTTP의 개념
HTTP (HyperTest Transfer Protocaol)
HTTP는 WWW 상에서 정보를 주고받을 수 있는 프로토콜이다.
주로 HTML 문서를 주고받는 데에 쓰인다.
TCP와 UDP를 사용하며, 80번 포트를 사용한다.
인터넷의 멀티미디어 배달부
웹브라우저, 서버, 웹 어플리케이션 모두 HTTP (HyperTest Transfer Protocaol)을 통해 서로 대화한다.
- HTTP는 현대 인터넷의 공용어이다.
- HTTP는 신뢰성 있는 데이터 전송 프로토콜을 사용하기 때문에, 데이터가 지구 반대편에서 오더라도 전송 중 손상되거나 꼬이지 않음을 보장한다.
웹 서버는 HTTP프로토콜로 의사소통하기 때문에 보통 HTTP서버라고 불린다.
프로토콜이란?
사람과 사람이 통신할 때 서로 이해할 수 있는 언어, 공용된 언어를 사용해 전세계 모든 사람과 대화 할수 있다라고 하면,
컴퓨터와 컴퓨터도 서로 이해 할 수 있는 언어, 공용된 언어를 사용 해야 한다는 것인데 이것이 바로 프로토콜(Protocol) 입니다.
- HTTP클라이언트와 HTTP서버는 월드 와이드 웹의 기본 요소이다.
- HTTP클라이언트는 HTTP를 사용할 수 있는 에이전트를 뜻한다.
클라이언트 입장에서 생각해보기
- 원하는 데이터가 있는 서버의 위치를 알아야한다.
- 위치를 파악했다면 연결이 필요하다.
- 연결이 이루어졌다면, 서버에게 원하는 바를 요청해야한다.
- 어디에있는 어떤 데이터인지를 알려줘야한다.
1. 원하는 데이터가 있는 서버의 위치를 알아야한다.
데이터를 갖고 있는 서버의 위치를 알기 위해서 해당 서버의 주소, 즉 ip주소와 포트번호를 알아야한다.
1.1 접속, IP 주소 그리고 포트번호
뒤에 나올 TCP/IP 커넥션에 필요한 IP주소와 포트번호에 대한 내용이다.
- HTTP 클라이언트가 서버에 메세지를 전송할 수 있게 되기 전에,
인터넷 프로토콜 주소와 포트번호를 사용해
클라이언트와 서버 사이에 TCP/IP 커넥션을 맺어야 한다.
- HTTP 클라이언트가 서버에 메세지를 전송할 수 있게 되기 전에,
TCP에서는
서버 컴퓨터에 대한 IP주소와
그 서버에서 실행 중인 프로그램이 사용중인 포트번호가 필요하다.
( 전화기로 치면, IP주소는 전화번호, 포트번호는 전화 걸고자 하는 상대방이 쓰는 번호 )IP주소와 포트번호는 어떻게 알 수 있을까? ⇒ URL을 이용하면된다.
1
2
3http://207.200.83.29:80
http://www.netscape.com:80/index.html
http://www.netscape.com/index.html- 호스트 명은 도메인 이름 서비스 (Domain Name Service, DNS)라 불리는 장치를 통해 쉽게 IP로 변환될 수 있다.
- 포트번호가 없는 경우 기본은 80이다.
1.2 단순한 HTML리소스를 사용자에게 보여주는 순서
1 | 1. 웹 브라우저는 서버의 URL에서 호스트 명을 추출한다. |
1번부터 4번까지 알아보았다.
2. 위치를 파악했다면 연결이 필요하다.
TCP 커넥션을 통해서 어떻게 데이터가 넘어가는지 알아보자.
TCP/IP (Transmission Control Protocol / Internet Protocol)
인터넷 전송 프로토콜
인터넷 자체가 TCP/IP에 기초하고 있다.
TTCP/IP는 TCP와 IP가 층을 이루는, 패킷 교환 네트워크 프로토콜의 집합이다.
TCP/IP는 각 네트워크와 하드웨어의 특성을 숨기고,
어떤 종류의 컴퓨터나 네트워크든 서로 신뢰성 있는 의사소통을 하게 해 준다.
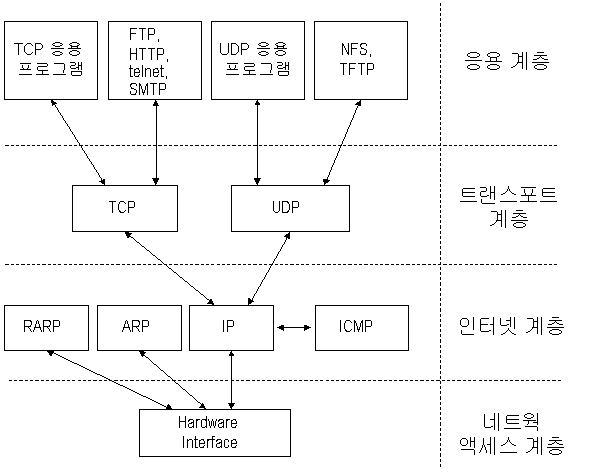
네트워크 개념상, HTTP프로토콜은 TCP위의 계층이다.
- HTTP는 자신의 메세지 데이터를 전송하기 위해 TCP를 사용한다.
이와 유사하게 TCP는 IP위의 계층이다.
- HTTP는 어플리케이션 계층 프로토콜이다.
- HTTP는 네트워크 통신의 핵심적인 세부사항에 대해서 신경쓰지 않는다.
TCP가 제공하는 것
- 오류 없는 데이터 전송
- 순서에 맞는 전달
- 조각나지 않는 데이터 스트림
텔넷을 이용한 예시
- 텔넷 유틸리티는
당신의 키보드를 목적지의 TCP 포트로 연결해주고
출력 TCP 포트를 당신의 화면으로 연결해준다. - 텔넷은 직접 컴퓨터의 포트로 TCP 커넥션을 연결해서 그 포트로 글자를 타이핑해 넣을 수 있게 해준다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35telnet feel5ny.github.io 80 👈👩💻
Trying 185.199.108.153...
Connected to feel5ny.github.io.
Escape character is '^]'.
GET /index.html HTTP/1.1 👈👩💻
Host: feel5ny.github.io 👈👩💻
HTTP/1.1 301 Moved Permanently
Server: GitHub.com
Content-Type: text/html
Location: https://feel5ny.github.io/index.html
X-GitHub-Request-Id: D618:10D7:EA3B81:F6E706:5D445B26
Content-Length: 178
Accept-Ranges: bytes
Date: Fri, 02 Aug 2019 15:47:51 GMT
Via: 1.1 varnish
Age: 0
Connection: keep-alive
X-Served-By: cache-itm18822-ITM
X-Cache: MISS
X-Cache-Hits: 0
X-Timer: S1564760871.463728,VS0,VE108
Vary: Accept-Encoding
X-Fastly-Request-ID: 092f039231a1abe8f0a17ae484a57d8d54cf5810
<html>
<head><title>301 Moved Permanently</title></head>
<body bgcolor="white">
<center><h1>301 Moved Permanently</h1></center>
<hr><center>nginx</center>
</body>
</html>
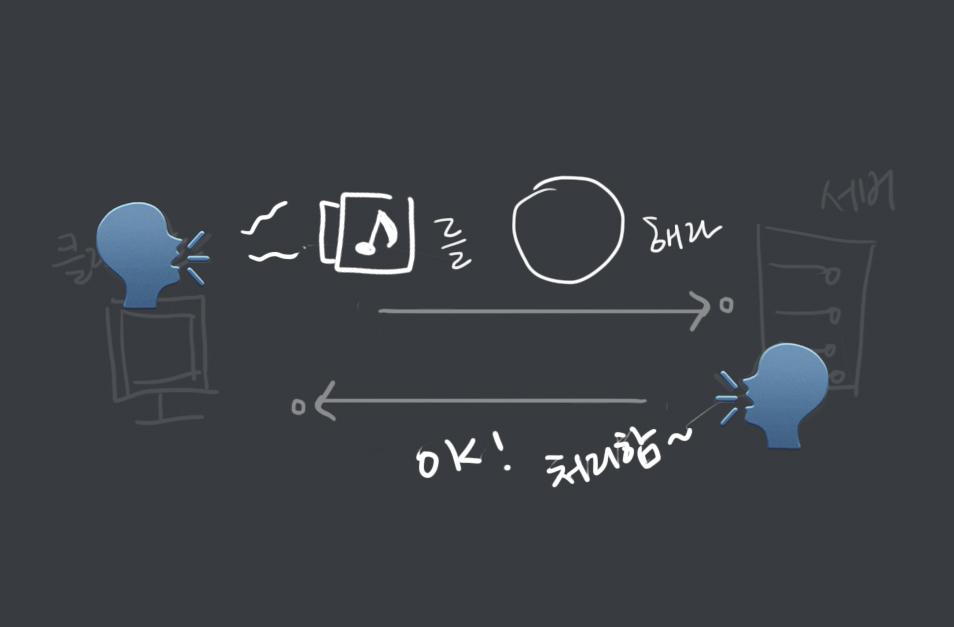
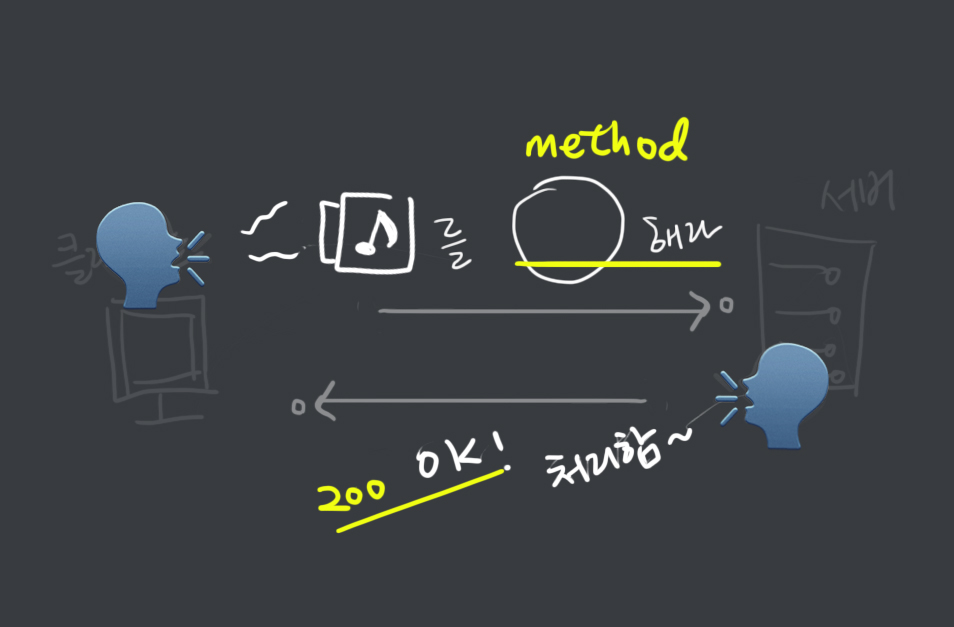
3. 연결이 이루어졌다면, 서버에게 원하는 바를 요청해야한다. ( 트랜젝션, 메세지 )
서버와 대화하는 방식을 알아야한다.
클라이언트와 서버의 대화는
주로 사람이 대화하듯이 말을 전달하고,
응답받는 모양으로 구성되어있다.즉, HTTP 트랜잭션은 요청 명령과 응답 결과로 구성되어있다.
서로가 이해하는 언어로 사용해야하기때문에 HTTP 메세지라고 불리는 정형화된 데이터 덩어리를 이용해 이루어진다.
3.1 트랜젝션

3.1.1 메서드
클라이언트는 사용자의 요청에 따라 데이터를 처리하기위해 서버에게 특정 액션을 설명해줘야한다.
- 이를 위해서 HTTP는 HTTP 메서드라고 불리는 여러 가지 종류의 요청 명령을 지원한다.
- 메서드는 서버에게 어떤 동작이 취해져야하는지 말해준다.
HTTP 에서 흔히 쓰이는 5가지 메서드
- GET (서버 ⇒ 클) 보내라.
서버에서 클라이언트로 지정한 소스를 - PUT 저장하라.
클라이언트에서 서버로 보낸 데이터를 지정한 이름의 리소스로 - DELETE 삭제하라.
지정한 리소스를 서버에서 - POST (클 ⇒ 서버) 보내라.
클라이언트 데이터를 서버 게이트웨이 어플리케이션으로 - HEAD 보내라
지정한 리소스에 대한 응답에서, HTTP 헤더 부분만 보내라.
3.1.2 상태코드
- 상태 코드는
클라이언트에게 요청이 성공했는지
아니면 추가 조치가 필요한지 알려주는 세자리 숫자다.
흔히 쓰이는 상태 코드 몇가지.
- 200 문서가 바르게 반환되었다.
사유구절
http는 각 숫자 상태 코드에 텍스트로 된 사유구절 (reason phrase)도 함께 보낸다. - 200 OK
- 200 Document attached
- 200 Success
- 200 All’s cool, dude
- 302 다시 보내라. 다른 곳에 가서 리소스를 가져가라.
- 404 리소스를 찾을 수 없다.
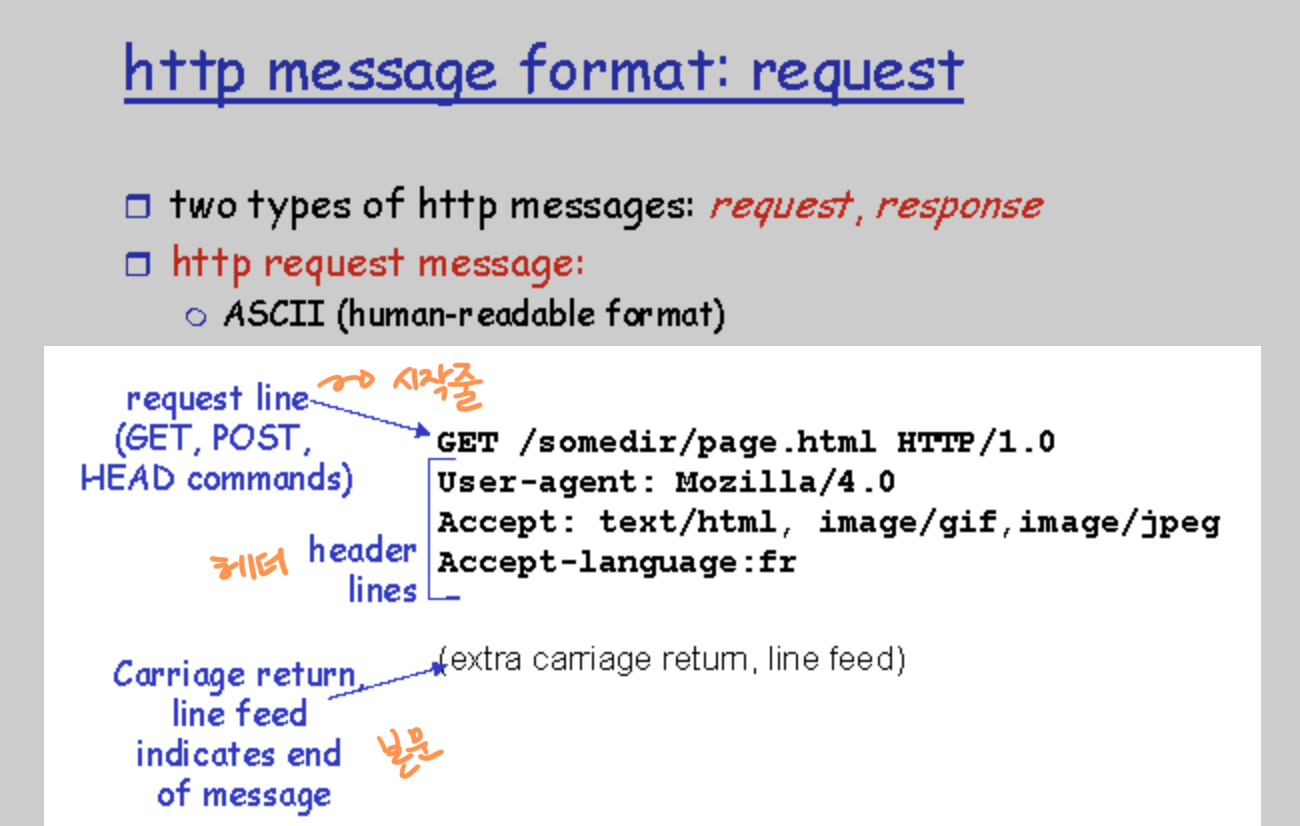
3.2 메세지
- 서로가 이해하는 언어로 사용해야하기때문에 HTTP 메세지라고 불리는 정형화된 데이터 덩어리를 이용해 이루어진다.
- HTTP 메세지는 단순한 줄 단위이 문자열이다.
- 이진 형식이 아닌 일반 텍스트이기 때문에 사람이 읽고 쓰기 쉽다.
HTTP 메세지
웹 클라이언트 ⇒ 웹 서버 : 요청 메세지
웹 서버 ⇒ 웹 클라이언트 : 응답 메세지
이 외의 다른 종류이 http 메세지는 없다.
- HTTP 요청과 응답 메세지의 형식은 굉장히 비슷하다.

- 시작줄
요청이라면 무엇을 해야 하는지
응답이라면 무슨 일이 일어 났는지
나타낸다. - 요청헤더
헤더 필드는:구분되어 있는 하나의 이름과 하나의 값으로 구성된다.
빈 줄로 끝난다. - 본문
본문은 필요에 따라 올 수 있다.
문자열이며, 임의의 이진 데이터를 포함할 수 있다. (이미지, 비디오, 오디오 트랙, 응용소프트웨어)
4. 어디에있는 어떤 데이터인지를 알려줘야한다. ( 리소스 )
이제 서버와 어떻게 대화하는지를 알게 되었다.
특정 데이터를 특정 액션(메서드)을 해달라는 요청을 하는 방법을 알게되었는데,
특정 데이터라는 건 어떻게 서버가 알게 해야할까.
우선 데이터가
- 어디에 있는 어떤 컨텐츠인지.
- 해당 컨텐츠가 어떤 타입인지를 알야아한다.
어디에 있는 어떤 컨텐츠인지를 어떻게 알까. URI개념을 이용하면 된다.
4.1 URI
Uniform Resource Identifier = 통합 자원 식별자
- 웹 서버 리소스는 각자 이름을 갖고 있다.
아래 URI를 분석해보면,https://feel5ny.github.io/2019/07/07/Joylog_003/
1 | 1. https:// http 프로토콜을 사용하라 |
URI에는 2가지가 있다.
- URL (locator)
- URN (name)
4.1.1 URL (locator)
Uniform Resource locator = 통합 자원 지시자
- 리소스 식별자의 가장 흔한 형태다.
- URL 은 특정 서버의
한 리소스에 대한
구체적인 위치를 서술한다. - 오늘날 대부분의 URI는 URL이다.
- URL은 리소스가 정확히 어디에 있고, 어떻게 접근할 수 있는지 분명히 알려준다.
- 대부분의 URL은 세 부분으로 이루어지고, 표준 포맷을 따른다.
( https://feel5ny.github.io/2019/07/07/Joylog_003/ )https://
URL의 첫번째 부분은 스킴이라고 불린다.
리소스에 접근하기 위해 사용되는 프로토콜을 서술한다.
- 보통은 http 프로토콜
http://스킴과 스키마의 차이점
스키마(schema)는 계획이나 도식을 가리키는 영어 낱말로, 다음을 가리킨다. 참고로 스킴(scheme)은 스키마와 거의 같은 의미로 쓰이나, 보통 스키마가 대략적인 계획이나 도식을 뜻하는 데 비해 스킴은 구체적이고 확정된 것을 말한다.
feel5ny.github.io
두번째 부분은 서버의 인터넷 주소를 제공/2019/07/07/Joylog_003/
마지막은 웹 서버의 리소스를 가리킨다.
4.1.2 URN (name)
잘 모르겠다.
Uniform Resource name = 통합 자원 이름
- URN은 콘텐츠를 이루는 한 리소스에 대해,
그 리소스의 위치에 영향받지 않는 유일무이한 이름 역할을 한다. (?) - 이 위치 독립적인 URN은 리소스를 여기저기로 옮기더라도 문제없이 동작한다.
- 리소스가 그 이름을 변하지 않게 유지한 한,
여러 종류의 네트워크 접속 프로토콜로 접근해도 문제없다.- 예시) 인터넷 표준문서 RFC 2141이 어디에 잇거나 상관없이 그것을 지칭하기 위해 URN을 사용할 수 있다.
- URN은 여전히 실험 중인 상태이고,
아직 널리 채택되지 않았다. - 효율적인 동작을 위해 URN은 리소스 위치를 분석하기 위한 인프라 지원이 필요한데,
그러한 인프라가 부지하기에 URN 채택이 더 늦춰지고 있다.
어디에 있고, 어떤 이름을 갖는 파일인지를 알아보는 방법을 알아봤으니,
해당 컨텐츠가 어떤 종류의 타입인지를 알야아한다.
4.2 미디어 타입
인터넷은 수천 가지 데이터 타입을 다루기 때문에
HTTP는 웹에서 전송되는 객체 각각에
신중하게 MIME 타입이라는 데이터 포맷 라벨을 붙인다.
4.2.1 MIME
MIME = multipurpose Internet Mail Extensions = 다목적 인터넷 메일 확장
왜 MIME?
- MIME은 원래 각기 다른 전자메일 시스템 사이에서
메세지가 오갈 때 겪는 문제점을 해결하기 위해 설계되었다. - MIME은 이메일에서 잘 동작하기 때문에
http에서도 멀티미디어 콘텐츠를 기술하고 라벨을 붙이기 위해 채택되었다.
HTTP에서 MIME 타입은?
웹 서버는 모든 HTTP 객체 데이터에 MIME 타입을 붙인다.
- 웹브라우저는 서버로부터 객체를 돌려받을 때,
다룰 수 있는 객체인지, MIME타입을 통해 확인한다. - 대부분의 웹브라우저는 잘 알려진 객체 타입 수백가지를 다룰 수 있다.
- 이미지 파일을 보여주고
html 파일을 분석하거나 포매팅하고,
오디오 파일을 컴퓨터의 스피커를 통해 재생하고
특별한 포맷의 파일을 다루기 위해 외부 플러그인 소프트웨어를 실행한다.
MIME은 어떻게 표시되나?
MIME 타입은 사선 /으로 구분된 주 타입과 부타입으로 이루어진 문자열 라벨이다.
1 | 주타입/부타입 (primary object type / specific subtype) |
종류
- html로 작성된 텍스트 문서
text/html - plain ASCII 텍스트 문서
text/plain - jpeg
image/jpeg - gif
image/gif - quicktime
video/quicktime - microsoft ppt
application/vnd.ms-powerpoint
HTTP의 종류
HTTP/0.9
1991년 HTTP 프로토타입 HTTP/0.9
문제점
- 심각한 디자인 결함
- 연동: 구식 클라이언트하고만 같이 사용 가능.
- 메서드: GET 메서드만 지원
- 미지원: MIME타입, HTTP헤더, 버전 번호는 지원하지 않는다.
상황
- 원래 간단한 HTML 객체를 받아오기 위해 만들어진 것이다.
- 바로 1.0으로 대체됨
HTTP/1.0
처음으로 널리 쓰이기 시작한 HTTP 버전
- 버전번호, HTTP 헤더, 추가 메서드, 멀티미디어 객체 처리를 추가가했다.
- HTTP가 상업적, 학술적으로 급성장하던 시기에 만들어진, 잘 동작하는 용례들의 모음에 가깝다.
HTTP/1.0+
상황
- 월드와이드 웹이 급격히 성공하면서
클라이언트와 서버들은 그에 다른 요구를 만족시키기 위해
HTTP에 기능을 추가해갔다.
지원
- 오래 지속되는 keep-alive 커넥션,
- 가상 호스팅 지원,
- 프락시 연결 지원,
- 공식은 아니지만 표준으로 추가됨.
HTTP/1.1
HTTP 설계의 구조적 결함 교정,
두드러진 성능 최적화,
잘못된 기능제거에 집중했다.
HTTP/2.0
1.1 성능 문제를 개선하기 위해
구글의 SPDY 프로토콜을 기반으로 설계가 진행중인 프로토콜이다.
- SPDY
- SPDY는 ‘speedy’라는 단어를 기반으로 Google이 만든 조어로,
Google이 자신들의 ‘Make the Web Faster’ 노력의 하나로 제안한 새로운 프로토콜입니다.
이는 초창기 인터넷 환경에서 고안된 HTTP의 단점들을 보완하여,
지금과 앞으로의 인터넷 환경을 보다 효율적으로 이용할 수 있는 프로토콜로 제안된 것입니다. - 참고자료: NAVER D2
- SPDY는 ‘speedy’라는 단어를 기반으로 Google이 만든 조어로,
@2021-02-12 추가
- HTTP2에 대한 문서 https://http2-explained.haxx.se/ko
- HTTP3에 대한 문서 https://http3-explained.haxx.se/ko
HTTP 기반 시스템의 구성요소 ( 인터넷 곳곳에 설치된 )
특정상황에 효율적인 처리를 위해 만들어진 HTTP 구성 요소 개념
- 프락시
- 캐시
- 게이트웨이
- 터널
- 에이전트
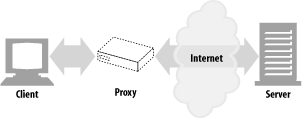
1. 프락시
클라이언트와 서버 사이에 위치한 HTTP 중개자

서버와 클라이언트 사이에 중계자로서
대리로 통신을 수행하는 것을 가리켜 ‘프록시’,
그 중계 기능을 하는 것을 ‘프록시 서버’라고 부른다.
- 클라이언트와 서버 사이에 위치한다.
- 클라이언트의 모든 HTTP 요청을 받아 서버에 전달한다.
- 요청을 수정한 뒤에
이 어플리케이션은 사용자를 위한 프락시로 동작하며
사용자를 대신해서 서버에 접근한다.
- 요청을 수정한 뒤에
- 프락시는 주로 보안을 위해 사용된다.
- 모든 웹 트래픽 흐름 속에서 신뢰할 만한 중개자 역할을 한다.
- 프락시는 요청과 응답을 필터링한다.
예시
- 어플리케이션 바이러스를 검출하거나
- 초등학교 학생들에게 성인 콘텐츠를 차단한다.
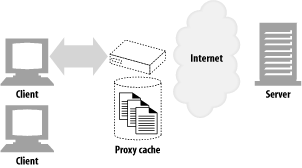
2. 캐시
많이 찾는 웹페이지를
클라이언트 가까이에 보관하는 HTTP 창고

- 웹캐시와 캐시 프락시는 자신을 거쳐 가는 문서들 중
자주 찾는 것의 사본을 저장해두는,
특별한 종류의 HTTP 프락시 서버이다. - 더 빠르게 문서를 다운받을 수 있다.
- HTTP는 캐시를 효율적으로 동작하게 하고,
캐시된 콘텐츠를 최신 버전으로 유지하면서
동시에 프라이버시도 보호하기 위한 많은 기능을 정의한다.
- HTTP는 캐시를 효율적으로 동작하게 하고,
3. 게이트웨이
다른 어플리케이션과 연결된 특별한 웹 서버

- 다른 서버들의 중개자로 동작하는 특별한 서버다.
- 주로, HTTP 트래픽을 다른 프로토콜로 변환하기 위해 사용된다.
- 게이트웨이는 언제나 스스로가 리소스를 갖고 있는 진짜 서버인 것처럼 요청을 다룬다.
- 클라이언트는 자신이 게이트웨이와 통신하고 있음을 알아채지 못할 것이다.
( 변환의 개념이기때문에 A에서 B의 변환이라면 A, B의 정보를 모두 알기 때문에 )
예시
- HTTP/FTP 게이트웨이는 FTP URI에 대한 HTTP요청을 받아들인뒤
FTP 프로토콜을 이용해 문서를 가져온다.
- HTTP/FTP 게이트웨이는 FTP URI에 대한 HTTP요청을 받아들인뒤
- 받아온 문서는 HTTP 메세지에 담겨 클라이언트에게 보내다.
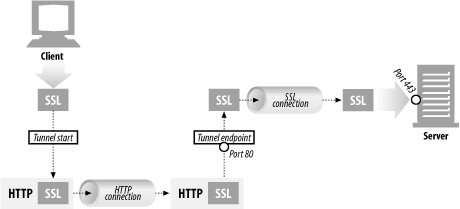
4. 터널
HTTP 통신을 전달하기만 하는 특별한 프락시

- 터널은 두 커넥션 사이에서
날raw 데이터를 열어보지 않고
그대로 전달해주는 HTTP 어플리케이션이다. - HTTP 터널은
비 HTTP 데이터를
하나 이상의 HTTP 연결을 통해
그대로 전송해주기 위해 사용된다.
- HTTP 터널은
예시
- 암호화된 SSL 트래픽을 HTTP 커넥션으로 전송함으로써, 웹 트래픽만 허용하는 사내 방화벽을 통과시키는 것이 있다.
5. 에이전트
자동화된 HTTP 요청을 만드는 준지능적 semi-intelligent 웹클라이언트

- 사용자 에이전트는
사용자를 위해 HTTP 요청을 만들어주는
클라이언트 프로그램이다. - 웹 요청을 만드는 어플리케이션은 무엇이든 HTTP 에이전트다.
예시
- 자동화된 에이전트: 스파이더, 웹로봇
참고링크