TL;DR
정리해보니 회고가 더 길어졌다..
2기 다짐의 핵심은 프로그래밍 의식적 연습하기!!
## 1. 1기 회고 2018년 2월부터 시작된 글쓰기 모임. [글또](https://www.facebook.com/groups/375431516259701/?ref=group_header)!(글쓰는 또라이) 글을 꾸준히, 성실하게! 쓰고 싶다는 생각이 들 즈음, [성윤](https://zzsza.github.io)님의 글또 모집 공고를 보고 바로 지원하게 되었었다. 1기 다짐은 [스팀잇](https://steemit.com/lets-writing/@joy.kim/2rmmkw?fbclid=iwar0u8fm-buus-ni5lx7nn9zn0wsrmcffjj94ayiutwvi-4q0twcpdnv7ses)에 엄청난 열정으로 썼었는데 ㅋㅋㅋ 다시 보니.. 뭐랄까 대학교 1학년 때 모든 수업을 1교시에 넣었던 무모한 열정이 느껴진다..

 > 아니야..!!
> 아니야..!!
1기를 지내면서 느낀 건..2주동안 글 하나를 써야 하는 것은 생각보다 많은 노력이 필요하다는 것. 게다가 노출되는 글이기에 좋은 글을 써야겠다는 약간의 강박?이 생겨 글쓰기를 시작도 못한 때도 있었다.
### 1.1 어떤 글을 썼나? 글감 회고 2018년 2월 초 ~ 8월 말
- 2월
- 🙆 내가 알고 있는 부분을 정리해보자.
- Airbnb - lottie - bodymovin 웹에서 사용해보기 ➔
#라이브러리
- 🙆 내가 알고 있는 부분을 정리해보자.
- 3월
- 4월
- ❌ 인턴에서 정규직 전환 시기. 정신이 안드로메다로 가있어서 쓸 겨를이 없었다.
- 5월
- 6월
- 7월
- ❌ 회사에서 큰 기능이 하나 런칭되었다.
- 첫 큰 작업이라 시간은 있었지만 글 쓸 여유가 없었다.. 야근 혹은 집에 가면 기절
- 8월
- 런칭 이후에 공부 뽐뿌가 오기 시작
- 📚 같이 일할 팀원이 많다 보니 코드를 클린 하게 짜고 싶었다..
- 지금 생각하니 관심사 분리, 적절한 네이밍도 중요하지만 설계를 잘하자.
#CleanCode
- 💡 작업하다가 삽질해서 내 것이 된 지식을 정리하자.
- **13/ Image 업로드 시 회전에 대하여 (feat. exif 메타데이터 - Orientation) **➔
#자바스크립트, #ImageAPI, #라이브러리
- 📚 머리 식힐 겸 읽은 책
#프로그래밍
- 📚 옵저버 패턴이 처음에 참 어려웠다..
#비동기패턴
- 그 이후
글또 기간 동안 쓴 글을 분류해보니 이러했다.
(기준: 목적)
- 🙆: 내가 알고 있는 부분을 정리해보자.
- 🙄: 어려운 개념 정리 글이 검색해도 잘 없는데 번역이라도 해서 익혀보자..
- 💡: 작업하다가 삽질해서 내 것이 된 지식을 정리하자.
- 📚: 공부하자! 내 스타일로 메모
- 글을 쓰고 제일 기억에 남는 글은 1번과 3번.
- 1번은 내가 알고 있던 지식이었고
- 3번은 삽질해서 정리까지 했기 때문에 머릿속에 더 잘 안착이 되었다.
- 2번은 모르는 개념을 번역까지 하니.. 글 퀄리티도 좋지 않고, 좋은 글인지도 보장이 안되며, 머릿속에도 잘 안 남는 듯 하여서.. 번역 글은 개인적으로만 해야 할 듯하다.
- 4번은 제발 머릿속에 남았으면 하는데, 글만 정리해서 올리면 머릿속에 절대 안 남는다.. 그래서 2기 때는 다르게 글을 써보려고 한다.
(기준: 분야)
- 자바스크립트
- OOP
- 비동기패턴
- 라이브러리 소개 및 사용법
- CleanCode
- browser
- HTML5API
- ImageAPI
- CSS
- 기초 공부를 더 많이 하고 싶다는 생각이 드는 요즘이다.
- 다 중요하지만 그래도 자바스크립트!
1.2 글쓰기 습관
처음에는 습관들이기가 참 어려웠다. 나름 예전에 네이버 블로그를 했었는데도 말이다. 내 개인 일기장에 쓰는 글이 아닌 SNS에 글을 쓴다는 건 글을 잘 써서 올려야 한다는 강박에 사로잡히게 되는데, 글또 초반에도 그랬었다. 그러다 책 메모, 요약 글을 올리면서 서서히 글쓰기가 재밌어졌고, 출근 때도 블로그 글들을 복습하는 습관도 갖게 되었다. 내가 쓴 글에 작품처럼 애정이 간다고 해야 할까.
잘 정리한 건가? 잘 읽히나? 오타는 없나?
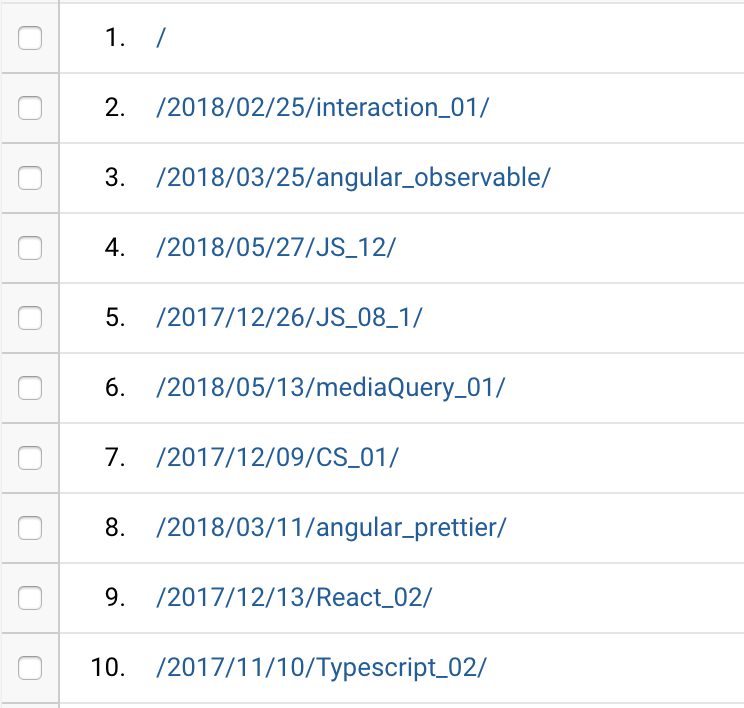
1.3 GA를 더 보게 되다
구글 애널리틱스에서 자연어 검색 메뉴를 자주 보게 된다. 어느 날 갑자기 pv가 늘어나면 메일로도 알려주기 때문에 보는 쏠쏠한 재미가 있었다.
 > 2018년 2월 ~ 2018년 8월 26일까지
> 2018년 2월 ~ 2018년 8월 26일까지
순위별로 보면
- Airbnb - lottie - bodymovin 웹에서 사용해보기 🙆
- (번역) Angular의 observable을 이해하고, 생성하고, 구독해보기 🙄
- 12/ File Api와 이미지 용량 줄이기 💡
- (mobile) device-pixel-ratio계산 💡
- Angular 프로젝트에 prettier 코드포매터 세팅하기 💡
- 💡: 삽질하고 작성한 글들이 상위권.
- 트렌드 있는 라이브러리 상위권.
- 알고만 있자.. 이걸 고려하면서까지는 글쓰기에 제약이 있을 듯 :)
1.4 UI를 고민하게 됨
Hexo의 Humen이라는 테마인데, UI가 70%로 마음에 들고 30%는 고치고 싶은 곳이 있다. 우선 내가 쓰기에도 불편한 부분을 고침
- 상단에 목차가 있었으면 좋겠다고 생각했다. 마크다운에 list 필드를 만들어서 json을 넣으면 타이틀과 본문 사이, floating 버튼으로 목차를 띄우게 만들었다.
- 글이 길 때마다 헤매게 되기 때문
- 모하비로 업데이트하면서 블로그도 다크 테마로 바꿨다!
- 폰트 네이버 스퀘어로 변경
앞으로 추가하고 싶은 것
블로그 꾸미기는 나의 소확행 ~
- 글이 길 때마다 헤매게 되는건 확실하다.
- 지금 몇 %읽었는지에 대한 ui를 하단 혹은 사이드에 프로그레스바 노출
- 관련된 글 노출해서 체류시간 높이기?
- 관련된 글 노출이 잘 안된다. tag기능을 사용해서 댓글 상단에 노출하쟈.
- 뭐 꼭 체류시간을 높일 목적은 아니지만 다른 글도 읽고 가시면 좋으니까 :)
- 내가 무슨 글을 쓰고 있는지 한 번에 알게 해주기
- 글 목록이 썸네일 + 타이틀 + 본문 형태인데 리스트로만 보일 수 있도록 만들긔.
2. 2기 어떻게 진행해볼까
2.1 글의 방향
(기준: 목적)
- 📚: 공부하자! 내 스타일로 메모
- 💡: 작업하다가 삽질해서 내 것이 된 지식을 정리하자.
- 🙆: 내가 알고 있는 부분을 정리해보자.
- 🏃: 세미나 다녀왔습니다.
1번 > 2번, 3번비율로 쓸 예정이다.- 1번의 경우는 메모 이후에도 머릿속에 들어와야 하는데, 이건 글쓰기에서 해결하는 것이 아니라, 책 전체 리뷰를 통해서 해결하려고 한다.
- 때문에 글 정리를 하고, 문법을 배울 경우에는
간단하게 코드 짜는 글을 따로 세트로 적던가, 해당 글의 하단에 적기로 함!!
- 때문에 글 정리를 하고, 문법을 배울 경우에는
- 11월에 거의 모든 세미나가 종료되었지만 ㅎㅎ 그동안 다녀왔던 세미나들이라도 정리해보자.
(기준: 분야)
현재 확실히 계획된 부분은 이렇다.
📚: 공부하자! 내 스타일로 메모
자바스크립트 - you don’t know JS / 코뿔소책
디자인패턴 - 코드스피츠 강의
browser - 저번 정리본 마무리 + 현시점에 나온 기능 추가로 살펴보기
💡: 작업하다가 삽질해서 내 것이 된 지식을 정리하자.
아마도 react
🏃: 세미나 다녀왔습니다.
그동안 다녀왔던 세미나 글 정리하기
2.2 그니까 2기 다짐
- 글 쓰는 것에 너무 스트레스를 받지 말자. 글감이 없다면 책 요약 가즈아.
- 그렇다고 너무 책 요약 글만 쓰지 말자.
- 📚, 💡, 🙆 골고루 잘 쓰자.
- 세미나가 다 끝나는 마당이지만, 그동안 다녀왔던 세미나 내용들 복습 겸 정리하자.
참고
의식적 연습하기
